Nếu bạn đã từng gặp phải tình trạng trang web tải chậm, bạn hiểu tốc độ trang có thể ảnh hưởng đến trải nghiệm người dùng như thế nào. Không ai muốn đợi 10 giây - hoặc thậm chí nhiều hơn - để truy cập thông tin họ đang tìm kiếm.
Các trang tải nhanh có tỷ lệ giữ chân người dùng tốt hơn và tỷ lệ thoát thấp hơn, đồng thời giành được lòng tin của người dùng nhanh hơn.
Bất kể thiết kế hoặc nội dung của bạn mạnh đến đâu, nếu trang web của bạn hoạt động kém, người dùng sẽ không đầu tư bất kỳ thời gian nào vào trang web của bạn.
Trên thực tế, một nghiên cứu đã phát hiện ra rằng các trang web Thương mại điện tử có độ trễ một giây sẽ gặp "ít hơn 11% lượt xem trang, giảm 16% mức độ hài lòng của khách hàng và giảm 7% chuyển đổi".
Hơn nữa, tốc độ trang cũng đang trở thành một yếu tố xếp hạng trong hình thức Core Web Vitals.
Vì trải nghiệm người dùng rất quan trọng, nên Google đang tích cực theo dõi các chỉ số tốc độ tải như Large Contentful Paint (LCP), First Input Delay (FID) và Cumulative Layout Shift (CLS). Có một điểm TỐT về ba yếu tố là điều bắt buộc. Bạn có thể đo lường trang web của mình đang hoạt động tốt như thế nào thông qua report quan trọng về web chính trong Google Search Console.
3 Tools để đo tốc độ tải trang
Bạn không thể tối ưu hóa tốc độ trang web của mình nếu không hiểu trước về hiệu quả hoạt động của bạn. Có ba công cụ đơn giản bạn có thể sử dụng:
1. Google Search Console
Mặc dù về mặt kỹ thuật, nó không đo tốc độ trang web, nhưng bạn có thể sử dụng core web vitals report mới để tìm các vấn đề tải trang mà bạn cần quan tâm. Google Search Console sẽ chấm điểm tổng thể trang web của bạn và cung cấp cho bạn danh sách các URL cần được tối ưu hóa.
2. PageSpeed Insights
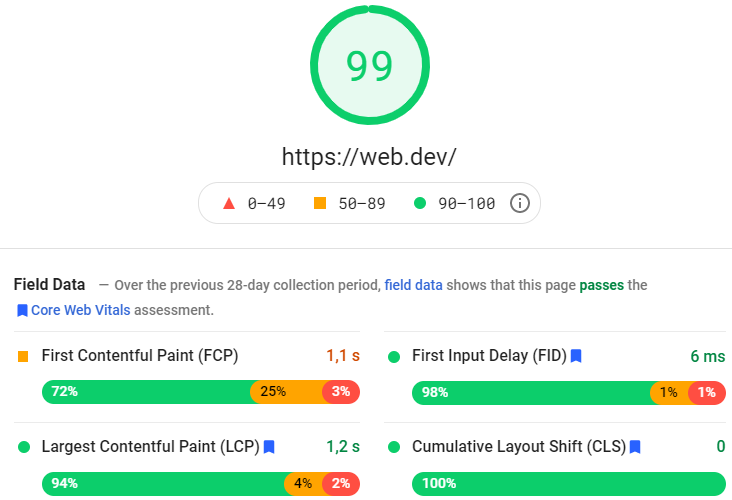
Được phát triển bởi Google, PageSpeed Insights là một trình kiểm tra tốc độ trang web có khả năng xác định các vấn đề cơ bản về tốc độ tải. Nó đơn giản như nhập URL bạn muốn kiểm tra và công cụ sẽ thu thập dữ liệu trang web của bạn và tạo một báo cáo đầy đủ. Công cụ này sẽ tạo ra điểm trên Máy tính để bàn và Thiết bị di động cùng một số đề xuất để tối ưu hóa trang. Đây là những gì chúng tôi đang hướng tới:

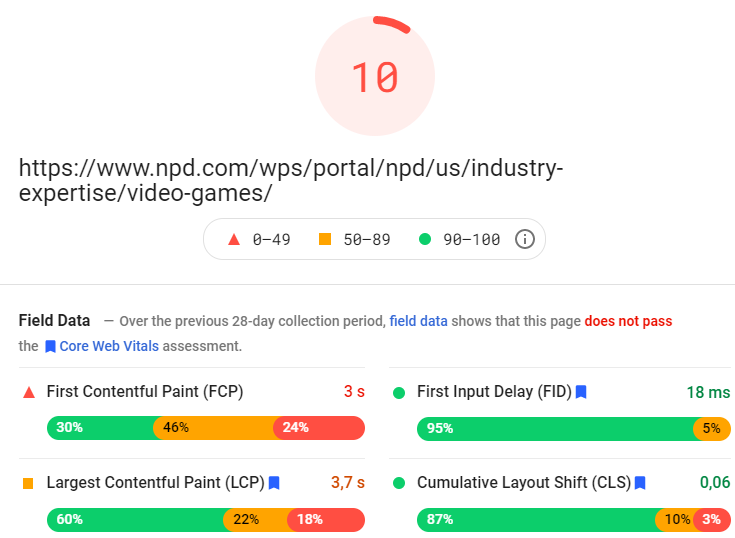
Và đây là những gì chúng ta cần tránh:

3. GTmetrix
Nếu bạn muốn các tính năng nâng cao hơn hoặc nếu bạn muốn kiểm tra tốc độ trang của mình trên các vị trí cụ thể, GTmetrix là một công cụ hữu ích.
Nó sẽ kiểm tra tốc độ tải trang của trang web của bạn từ các vị trí khác nhau để bạn có thể tập trung vào việc tăng trải nghiệm người dùng trên trang web của mình trong các khu vực địa lý mà bạn đang nhắm mục tiêu. Điều làm cho công cụ này trở nên hữu ích là các cài đặt nâng cao. Bạn có thể đặt vị trí, thiết bị, độ phân giải màn hình, v.v. để thu thập thông tin chính xác hơn mà bạn có thể thực hiện.
8 bước để cải thiện tốc độ tải trang của trang web của bạn
Với những kiến thức cơ bản, hãy cùng khám phá tám cách để cải thiện tốc độ tải trang web của bạn:
1. Tối ưu hóa hình ảnh của bạn
Khi nói về tối ưu hóa hình ảnh cho tốc độ trang web, chúng tôi đang đề cập đến ba điều:
Kích thước tệp hình ảnh (Image file size)
Hình ảnh là một cách tuyệt vời để thêm ngữ cảnh, giải thích các chủ đề phức tạp hoặc chỉ tạo khoảng giãn cách giữa các khối nội dung. Tuy nhiên, hình ảnh nặng sẽ làm chậm trang của bạn.
Bạn nên nhắm đến kích thước tệp nhỏ nhất có thể. Một điểm tốt cho hình ảnh lớn là 150kb đến 500kb cho mỗi hình ảnh. Sau cùng, bạn có thể sẽ có một số hình ảnh và tất cả chúng sẽ góp phần vào kích thước tổng thể của trang của bạn.
Nếu bạn cần nén chúng, TinyPNG là một công cụ miễn phí tuyệt vời mà bạn có thể bắt đầu sử dụng. Chỉ cần tải xuống hình ảnh của bạn từ máy chủ của bạn, nén chúng và tải lại chúng.
Tip: Tối ưu hóa tên, thuộc tính và format của chúng.
File format
Không có gì lạ khi sử dụng hình ảnh PNG khi tạo nội dung. Rốt cuộc thì chúng dễ xử lý hơn.
Vấn đề?
Đây là những loại hình ảnh nặng góp phần làm tốc độ tải chậm, chúng tôi khuyên bạn nên sử dụng JPG. Đây đã trở thành định dạng tiêu chuẩn cho hình ảnh trên web. Chúng không làm giảm chất lượng và kích thước tệp của chúng nhỏ.
Lưu ý: Một định dạng mới nhận được nhiều sự chú ý là WebPs. Định dạng này cực kỳ nhẹ, nhẹ hơn 33% so với JPG. Nhược điểm là định dạng vẫn có vấn đề về khả năng tương thích với một số trình duyệt.
Kích thước hình ảnh (Image dimensions)
Độ phân giải hình ảnh của bạn là quan trọng. Tuy nhiên, trừ khi nó bao phủ tất cả trên màn hình của người dùng, bạn không thực sự cần hình ảnh 4000 x 4000.
Đảm bảo tải lên một hình ảnh đẹp và không làm giảm chất lượng khi mở rộng. Tức là, hình ảnh 800 x 1200 là phổ biến nhất trên các bài báo.
Ngoài ra, bạn phải nêu kích thước hình ảnh của mình ngay trong thẻ hình ảnh. Trình duyệt sẽ tính toán không gian mà nó cần để “tiết kiệm” cho hình ảnh trước khi tải, làm giảm CLS trên trang của bạn (cumulative layout shift).
Bạn có thể thêm các thuộc tính chiều rộng và chiều cao. Ví dụ:
<! — set a 640:360 i.e a 16:9 — tỷ lệ khung hình →
<img src=”puppy.jpg” width=”640" height=”360" alt=”Puppy with balloons” />
Dưới đây là hướng dẫn toàn diện về tối ưu hóa CLS mà bạn có thể sử dụng từ nhóm web.dev.
2. Giảm thiểu CSS và JavaScript của bạn
Giảm thiểu các tệp CSS và JavaScript của bạn có nghĩa là để giảm lượng thời gian trình duyệt tải mọi phần tử cần thiết để hiển thị trang web của bạn.
Chúng tôi có thể tạo các tệp có kích thước nhỏ hơn bằng cách xóa khoảng trắng, xóa nhận xét, sử dụng tên ngắn hơn và về cơ bản loại bỏ bất kỳ phần nào trong mã không cần thiết để máy của chúng tôi chạy nó.
Tất nhiên, bạn không muốn giảm thiểu mã thực tế mà bạn đang làm việc, vì nó sẽ gần như không thể đọc được.
Thay vào đó, bạn muốn tạo một phiên bản rút gọn của tệp và triển khai chúng trên dự án trực tiếp của mình. Để làm như vậy, chúng tôi đề xuất hai công cụ đơn giản:
Đây là những công cụ đơn giản chỉ yêu cầu bạn thêm mã của mình vào hộp “Đầu vào” và sau đó nhấn minify để chuyển đổi mã của bạn thành phiên bản thu nhỏ mà bạn có thể sao chép và dán vào dự án của mình.
Tip: Ngoài việc thu nhỏ tệp, bạn cũng có thể bật tính năng nén Gzip để giảm thêm kích thước tệp của mình.
3. Cẩn thận với các scripts của bên thứ ba
Nếu bạn đang sử dụng các công cụ như Google Analytics, bạn đang sử dụng các scripts của bên thứ ba.
Các tập lệnh này rất hữu ích để thêm chức năng mới vào trang web của bạn. Tuy nhiên, chúng vẫn là những đoạn mã cần được hiển thị hoặc đọc ở phía máy khách, góp phần vào thời gian tải tốc độ trang. Đảm bảo mã bạn đang thêm được tối ưu hóa và cần thiết. Xóa bất kỳ thứ gì không được sử dụng.
4. Sử dụng dịch vụ lưu trữ VPS
Máy chủ mà nhà cung cấp dịch vụ lưu trữ của bạn sử dụng rất quan trọng đối với tốc độ trang web của bạn. Nếu máy chậm phản hồi yêu cầu của người dùng, thì trình duyệt sẽ nhận thông tin chậm, bất kể kết nối internet của người dùng có nhanh đến mức nào.
Một yếu tố khác là kế hoạch bạn đang sử dụng. Thông thường, các gói chia sẻ không tốn kém vì nhà cung cấp dịch vụ lưu trữ thuê cùng một máy chủ cho một số khách hàng, quá đủ cho các trang web có lưu lượng truy cập thấp.
Tuy nhiên, nếu bạn thực sự cần cải thiện tốc độ trang web của mình, bạn sẽ cần truy cập vào nhiều tài nguyên hơn từ máy chủ của mình. Hơn thế nữa, bạn sẽ cần có sự nhất quán về số lượng tài nguyên mà trang web của bạn có quyền truy cập.
Điều đầu tiên cần nghĩ đến là một máy chủ chuyên dụng. Về cơ bản, bạn đang thuê toàn bộ một máy chủ cho chính mình. Nhưng điều này có thể tốn kém và đối với hầu hết các trường hợp sử dụng, nó còn nhiều hơn những gì bạn cần.
Vậy lựa chọn tốt nhất là gì? Một dịch vụ lưu trữ VPS.
Máy chủ riêng ảo (A Virtual Private Server) là chính xác như những gì nó bạn cần. Về cơ bản, nhà cung cấp dịch vụ lưu trữ tạo một lớp trên Hệ điều hành của máy chủ, cho phép bạn kiểm soát hoàn toàn tài nguyên của máy ảo và tách biệt nó với những người dùng còn lại. Điều này ngăn các trang web khác lấy tài nguyên từ của bạn và cho phép bạn tùy chỉnh máy chủ của mình theo cách bạn cần.
5. Sử dụng Mạng phân phối nội dung (CDN)
Cũng như chúng tôi đã chỉ ra ở trên, máy chủ lưu trữ của bạn không hơn gì một cỗ máy lưu trữ dữ liệu trang web của bạn và phân phối dữ liệu đó qua internet khi trình duyệt đưa ra yêu cầu.
Điều đó có ý nghĩa gì đối với tốc độ trang web của bạn là nơi lưu trữ của bạn càng xa người dùng, thì càng mất nhiều thời gian để phân phối dữ liệu. Đó là nơi phát hành CDN hoặc mạng phân phối nội dung.
Nói một cách dễ hiểu, CDN là một mạng lưới máy chủ trên toàn thế giới cung cấp nội dung trang web của bạn (như hình ảnh, tệp HTML, tệp JSON, v.v.) cho người dùng cuối của bạn từ máy chủ gần nhất của họ.
Bạn sẽ tìm thấy một số tùy chọn ở đó, nhưng nếu bạn đang vội, chúng tôi khuyên bạn nên khám phá Cloudflare.
6. Trì hoãn tải JavaScript
Khi trang web của bạn tải, trình duyệt sẽ tải xuống mọi nội dung mà trang web của bạn cần, bao gồm cả các tệp JavaScript.
Tuy nhiên, trọng tâm chính của bạn cần phải là cung cấp cho người dùng thông tin họ muốn xem trên trang. Đó là lý do tại sao việc trì hoãn JavaScript của bạn rất hữu ích để rút ngắn thời gian tải trang.
Nói một cách dễ hiểu, việc trì hoãn tệp sẽ ngăn tệp tải cho đến khi các phần tử khác (thiết yếu hơn) được tải. Bạn có thể tải HTML và CSS của mình trước để người dùng có thể truy cập nội dung nhanh hơn và chỉ sau đó các tập lệnh mới tải để thêm chức năng bổ sung mà bạn đã hình dung cho trang của mình.
Bạn có thể làm điều này bằng cách sử dụng thuộc tính defer. Dưới đây là hướng dẫn chuyên sâu về cách tải JavaScript hiệu quả mà không cần trì hoãn.
Tip: Một cách khác để tải javascript hiệu quả là thêm các tập lệnh của bạn ngay trước khi đóng thẻ body. Điều này sẽ làm cho trình duyệt phân tích cú pháp toàn bộ trang web trước khi tìm nạp và thực thi tập lệnh của bạn.
7. Bật bộ nhớ đệm của trình duyệt
Mỗi khi người dùng truy cập trang web của bạn, trình duyệt cần tải xuống tất cả các tệp tạo trang của bạn. Điều gì sẽ xảy ra nếu bạn có thể làm cho trình duyệt lưu trữ dữ liệu để lần sau khi người dùng nhập URL của bạn, trình duyệt đã có tất cả thông tin cần thiết để hiển thị nội dung của nó?
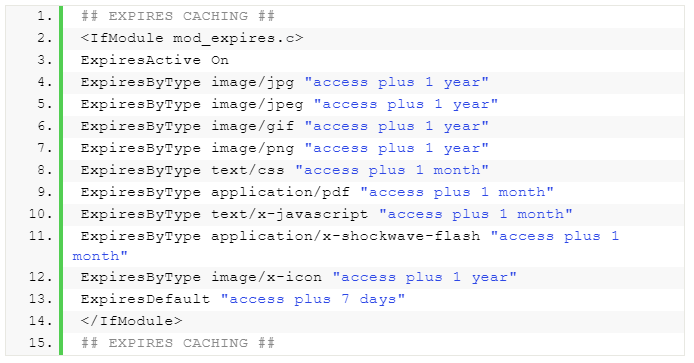
Vì vậy, bạn cần bật bộ nhớ đệm của trình duyệt từ tệp .htaccess của mình bằng cách đặt ngày hết hạn cho nội dung của bạn.

Thao tác này sẽ yêu cầu trình duyệt giữ các tệp đó cho đến thời gian đã đặt. Lưu ý: Đây là một cách tuyệt vời để tăng tốc độ tải trang web của bạn cho những người dùng cũ.
8. Sử dụng lazy loading
Bây giờ, chúng ta hãy giảm thời gian tải cho những khách truy cập lần đầu tiên, phải không?
Chúng tôi muốn làm cho trình duyệt hiển thị đầu trang trước (trong nội dung màn hình đầu tiên) trước khi tải phần còn lại của trang.
Vì vậy, thay vì đợi tất cả hình ảnh và video tải để trang tương tác, trình duyệt sẽ đảm bảo rằng phần đầu tiên của trang web mà người dùng nhìn thấy sẽ tải ngay lập tức. Quá trình này được chúng tôi gọi là lazy loading.
Điều tuyệt vời về nó là chúng ta có thể triển khai nó một cách nguyên bản bằng cách sử dụng thuộc tính loading trong hình ảnh và iframe của chúng ta.
<img src = ”myimage.jpg” loading = ”lazy” alt = ”…” />
<iframe src = ”content.html” loading = ”lazy”> </iframe>
Các thuộc tính này sẽ thông báo cho trình duyệt chỉ tải xuống các phần tử khi người dùng đã cuộn đến phần tử và nó hiện hiển thị trên khung nhìn.
Nếu bạn muốn tìm hiểu thêm, đây là năm cách khác để triển khai lazy loading. bởi nhóm tại Sitepoint.
Kết luận
Tất nhiên, đây không phải là những cách duy nhất để cải thiện hiệu suất trang web.
Trên thực tế, có những phương pháp khác như sử dụng kỹ thuật tìm nạp trước để yêu cầu trình duyệt tìm nạp một số phần tử trước thời hạn. Tuy nhiên, sau khi thực hiện tám bước này, tốc độ trang của trang web của bạn sẽ tối ưu hơn.
Mặc dù tốc độ trang web rất quan trọng để giảm tỷ lệ thoát và tăng tỷ lệ giữ chân người dùng, chẳng hạn như sau khi đạt 85–90 trong PageSpeed Insights, bạn sẽ không thấy bất kỳ lợi ích đáng kể nào. Hãy ghi nhớ điều đó khi đánh giá điểm chuẩn cho trang web của bạn và đầu tư tài nguyên của bạn một cách thông minh.
Tôi hy vọng bạn đã tìm thấy điều này hữu ích. Nếu bạn có hoặc cảm thấy rằng có những phương pháp khác mà chúng ta nên thảo luận, vui lòng cho chúng tôi biết trong phần bình luận.
Nguồn: https://javascript.plainenglish.io/how-to-improve-your-websites-page-load-speed-8fa81caf3ed2




