In this tutorial, I will show you a session timeout example in laravel. After a set amount of idle time, the bootstrap warning dialog box is shown to the user with the option to either log out or stay connected. If the "Logout" button is selected, the page is redirected to a logout URL. If "Stay Connected" is selected the dialog closes and the session is kept alive. If no option is selected after another set amount of idle time, the page is automatically redirected to a set timeout URL.
Let's see session timeout, laravel session timeout, PHP session timeout, session timeout example in laravel, laravel session timeout logout, session timeout jquery, bootstrap session timeout example in laravel, how to add bootstrap session timeout example in laravel, bootstrap session timeout modal, bootstrap session timeout popup.
Step 1: Create a index.html file for home view
Idle time is defined as no mouse, keyboard, or touch event activity registered by the browser. let's start and try to apply in our application.
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Session Timeout Demo - Websolutionstuff</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container" style="text-align:center;">
<h1>Bootstrap Session Timeout Demo - Websolutionstuff</h1>
<hr>
<a class="btn btn-primary" href="examples/basic.html" role="button">Basic Demo</a>
<a class="btn btn-success" href="examples/countdown-timer.html" role="button">Countdown Message Demo</a>
<a class="btn btn-warning" href="examples/countdown-bar.html" role="button">Countdown Bar Demo</a>
</div>
</body>
</html>Step 2 : Create basic.html file in examples folder
In this code, we have added 3 other HTML files for different types of session examples. So, let's create a basic.html file in the examples folder and put the below code.
In this Shows the warning dialogue modal after 10 seconds. If a user takes no action or interacts with the page in any way or sometimes period, the browser is redirected to Redis URL. Users can act like a mouse, keyboard, touch, or any movement on the page the time-out timer is reset.
<script>
$.sessionTimeout({
keepAliveUrl: 'keep-alive.html',
logoutUrl: 'login.html',
redirUrl: 'locked.html',
warnAfter: 10000, //10 second
redirAfter: 15000 //15 second it's always larger than warnAfter time.
});
</script>
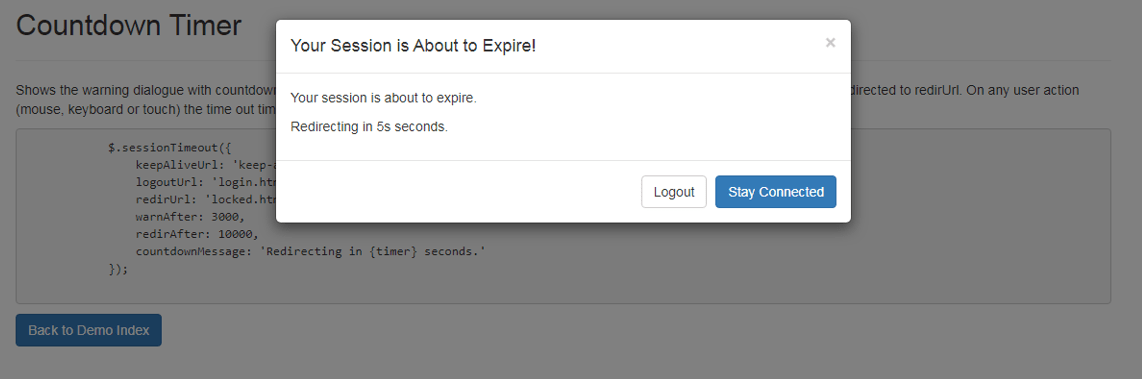
Step 3 : Create countdown-timer.html file in examples folder
Shows the warning dialogue with a countdown timer after 3 seconds. If the user takes no action (interacts with the page in any way), the browser is redirected to Redis URL. On any user action (mouse, keyboard, or touch) the time-out timer, as well as the countdown timer, are reset (visible if you don't close the warning dialogue).
<script>
$.sessionTimeout({
keepAliveUrl: 'keep-alive.html',
logoutUrl: 'login.html',
redirUrl: 'locked.html',
warnAfter: 3000,
redirAfter: 10000,
countdownMessage: 'Redirecting in {timer} seconds.'
});
</script>Step 4 : Create countdown-bar.html file in examples folder
Shows the warning dialog with a countdown bar after 3 seconds. If the user takes no action (interacts with the page in any way), the browser is redirected to Redis URL. On any user action (mouse, keyboard, or touch) the timeout timer, as well as the countdown timer, are reset (visible if you don't close the warning dialog).
Note: you can also combine the countdown bar with a countdown timer message.
<script>
$.sessionTimeout({
keepAliveUrl: 'keep-alive.html',
logoutUrl: 'login.html',
redirUrl: 'locked.html',
warnAfter: 3000,
redirAfter: 10000,
countdownBar: true
});
</script>You can see the output in the below screenshot.

You might also like :
- Read Also: Introduction of Node.js Modules
- Read Also: Node.js MySQL Create Database
- Read Also: How to Disable Right Click using jQuery
- Read Also: Laravel 8 Mobile Number OTP Authentication using Firebase








