Hôm nay mình sẽ giới thiệu tới cách custom view với @IBDesignable và @IBInspectable. Vậy @IBDesignable và @IBInspectable là gì?
- @IBDesignable cho phép chúng ta xem trực tiếp các thay đổi của view trong storyboard hoặc trong file xib mà không cần phải run app. Chỉ cần đặt @IBDesignable trước class view được custom và implement phương thức prepareForInterfaceBuilder()
- @IBInspectable cho phép chúng ta tạo ra những thuộc tính trong code và nó sẽ được gán giá trị ở ngoài storyboard hoặc file xib. Ví dụ bình thường trong code bạn muốn bo tròn 1 view. Thì bạn cần phải triển khai viết đoạn code
myView.layer.cornerRadius = 10. Giả sử bạn có 10 view thì bạn phải viết 10 dòng code như vậy. Nhưng với @IBInspectable bạn chỉ cần tạo ra thuộc tính, và gán giá trị cho nó trong storyboard hoặc file xib. Tương tự như việc bạn set background color cho view vậy.
Cách sử dụng @IBDesignable

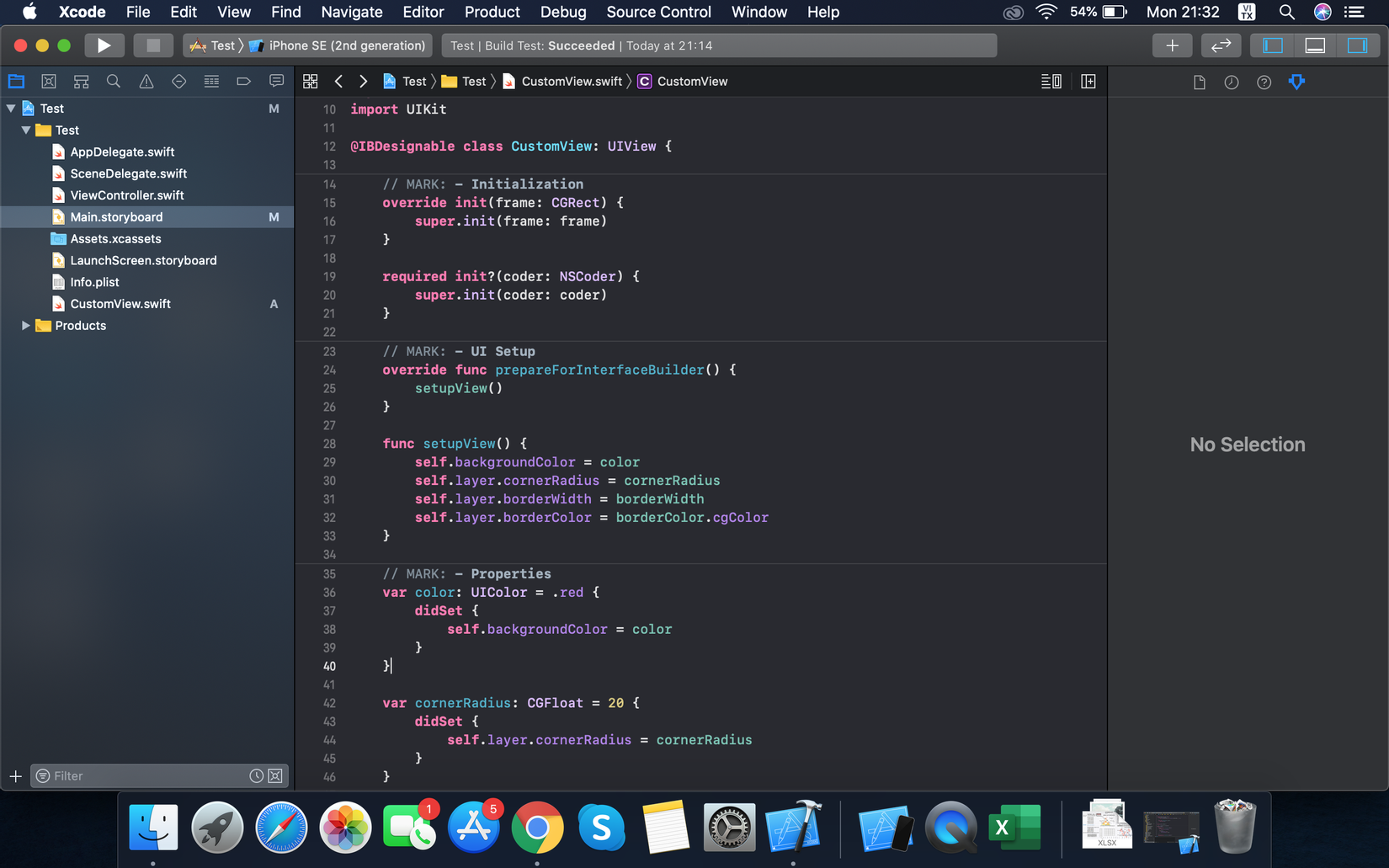
Ở đây mình tạo 1 class CustomView và kế thừa lại từ UIView. Mình thêm @IBDesignable vào trước class. Bên trong mình sẽ tạo ra các thuộc tính như color ( dùng để set background color), cornerRadius ( dùng để set cornerRadius), tương tự với borderWidth và borderColor. Mình tạo 1 function setupView() để set các thuộc tính cho view, và override lại phương thức prepareForInterfaceBuilder().

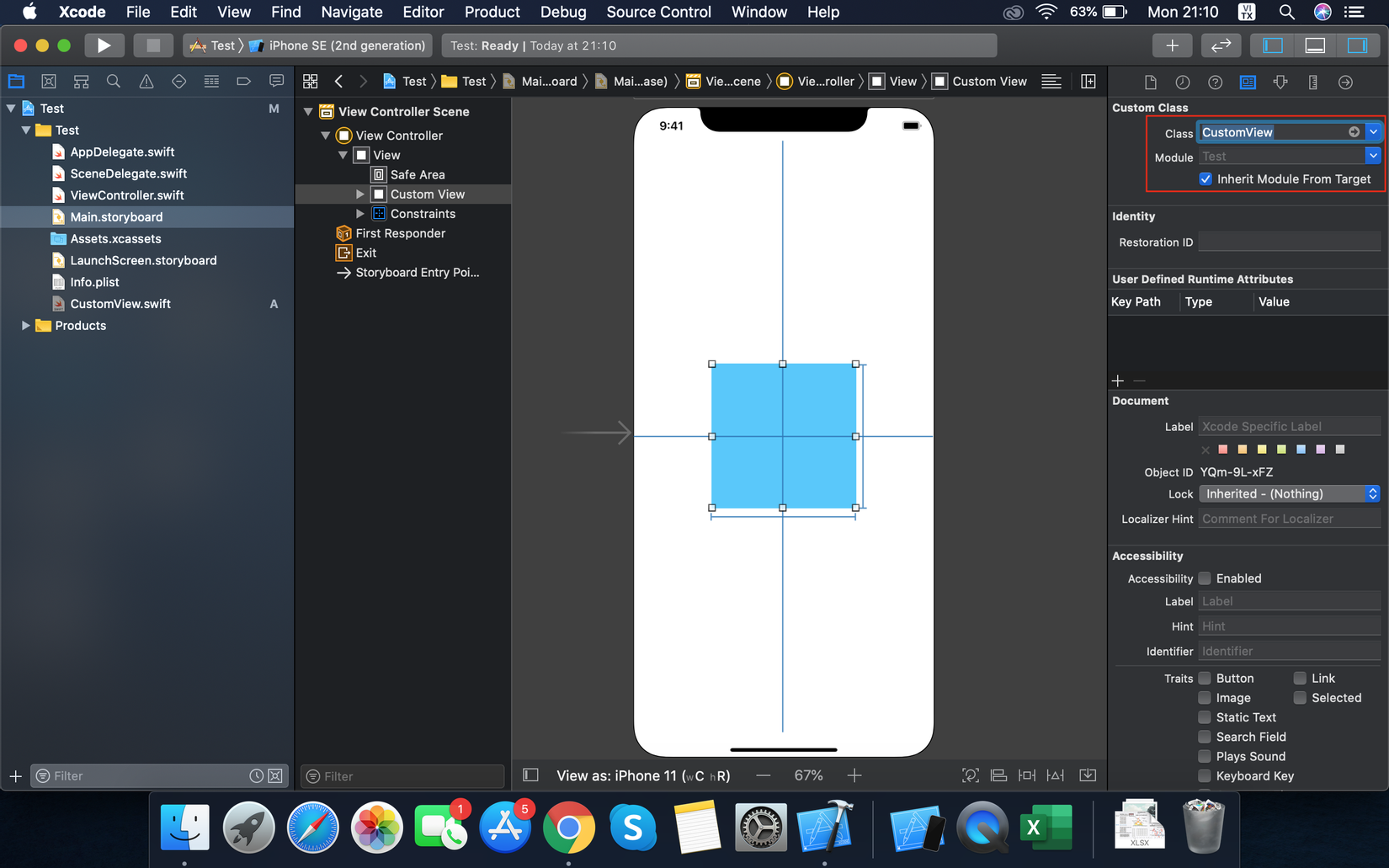
Bây giờ mình kéo 1 view vào trong ViewController và cho nó kế thừa CustomView.

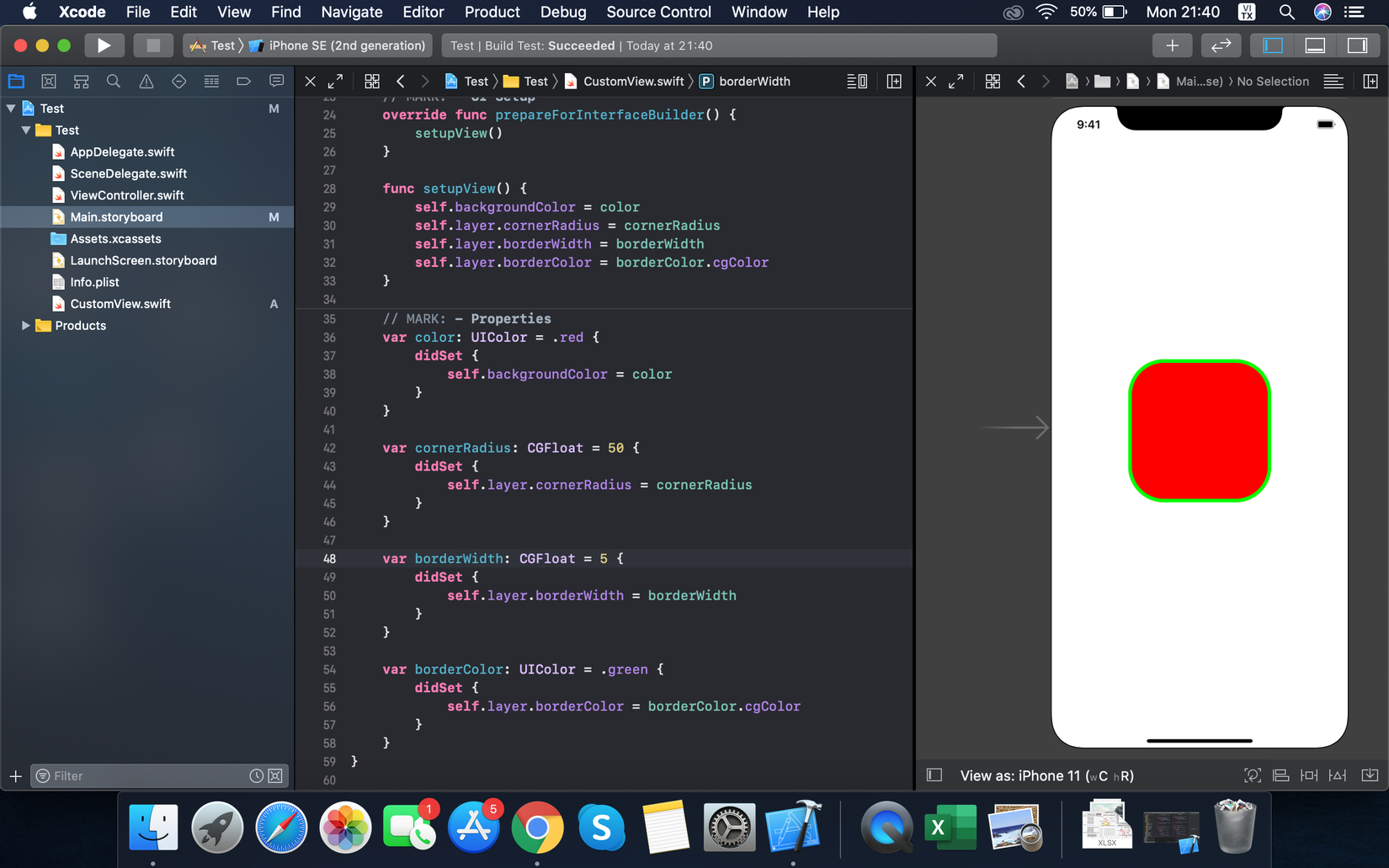
Và đây là kết quả, mọi người có thể thấy mình chỉ cần thay đổi giá trị các thuộc tính trong code và chúng ta có thể nhìn thấy luôn được sự thay đổi trong storyboard ( có thể làm tương tự với file xib) mà không cần phải run app.
Cách sử dụng @IBInspectable

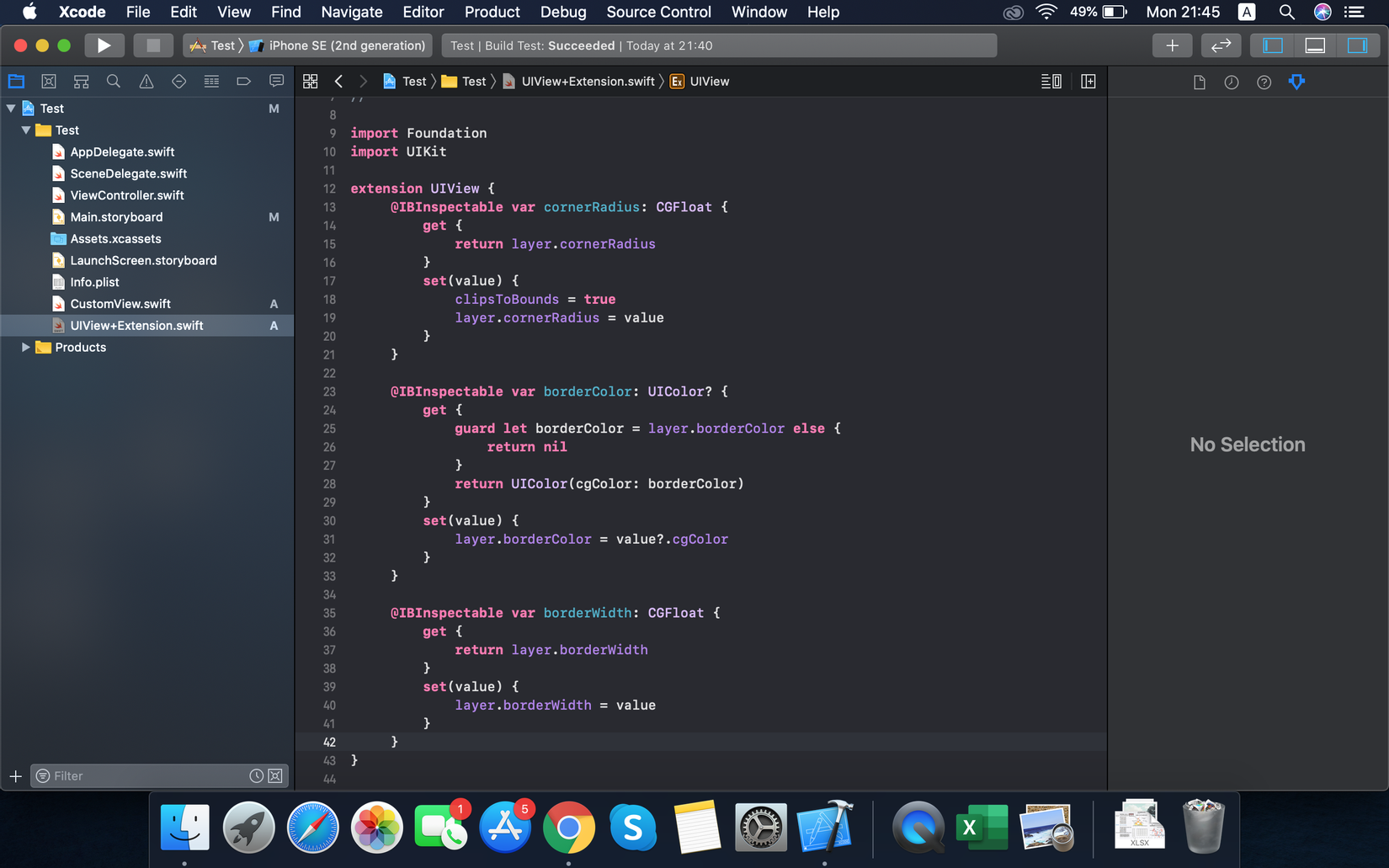
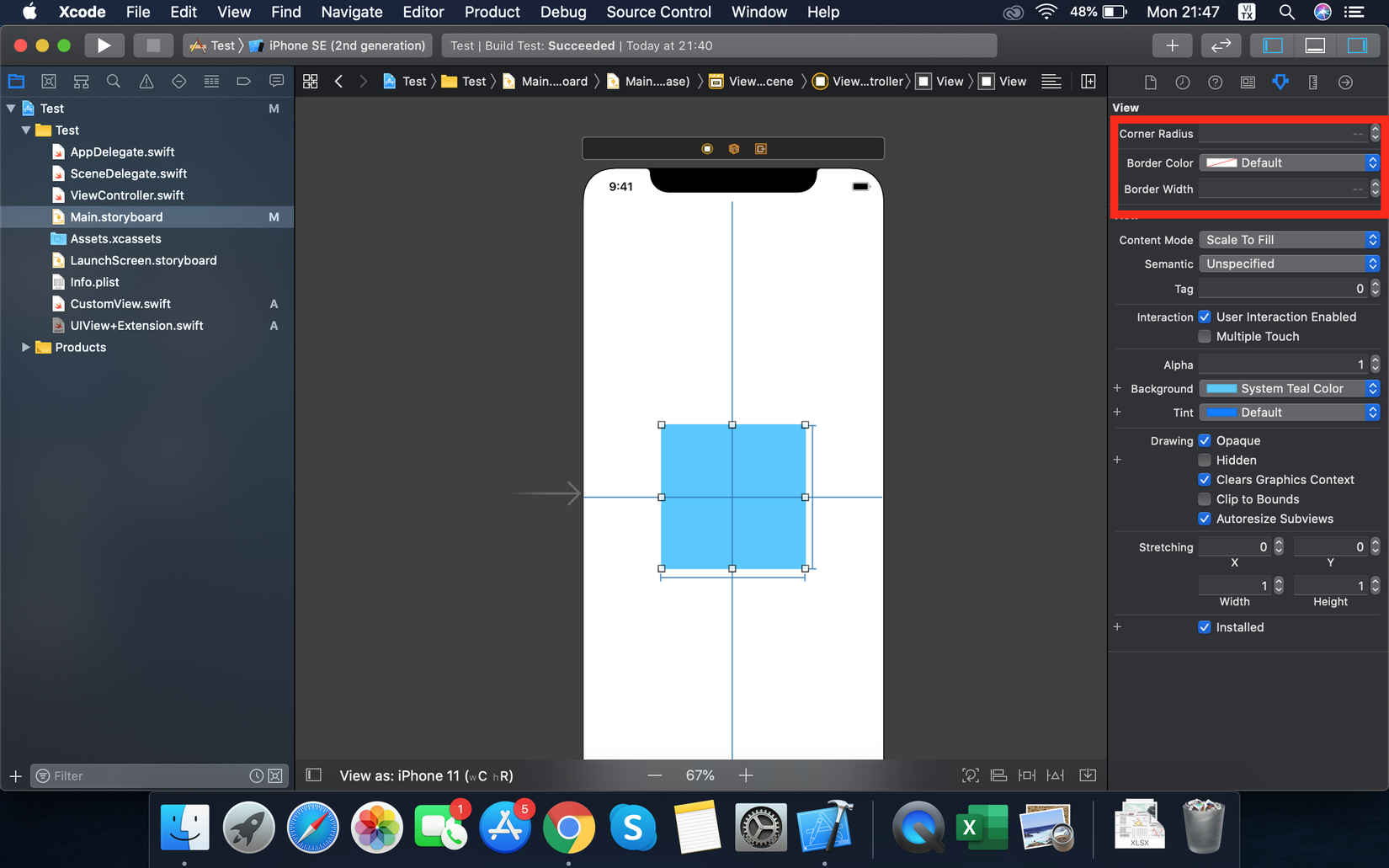
Ở đây mình mở rộng UIView và tạo ra các properties cornerRadius, borderColor, borderWidth để set các thuộc tính tương ứng cho view. Giờ quay lại storyboard xem có gì nhé.

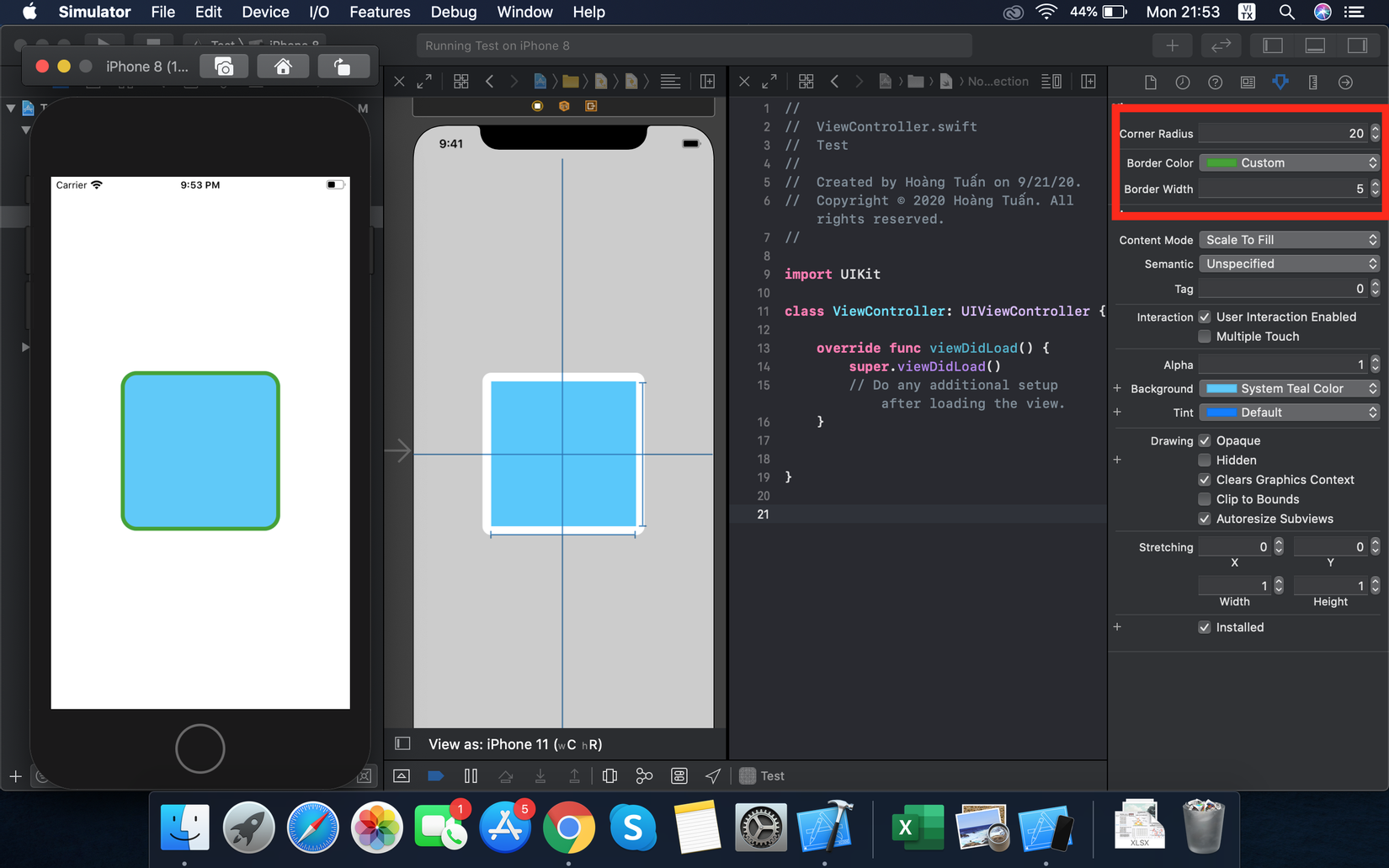
Mọi người sẽ thấy có 3 thuộc tính được thêm vào ngoài storyboard, ở đây chúng ta có thể set giá trị cho các thuộc tính đó. Sau đó run app, và đây là kết quả:

Kết hợp @IBDesignable và @IBInspectable
Ngoài việc sử dụng riêng lẻ từng thuộc tính như bên trên mình giới thiệu, chúng ta có thể kết hợp cả 2 thuộc tính này cùng nhau. Ví dụ:
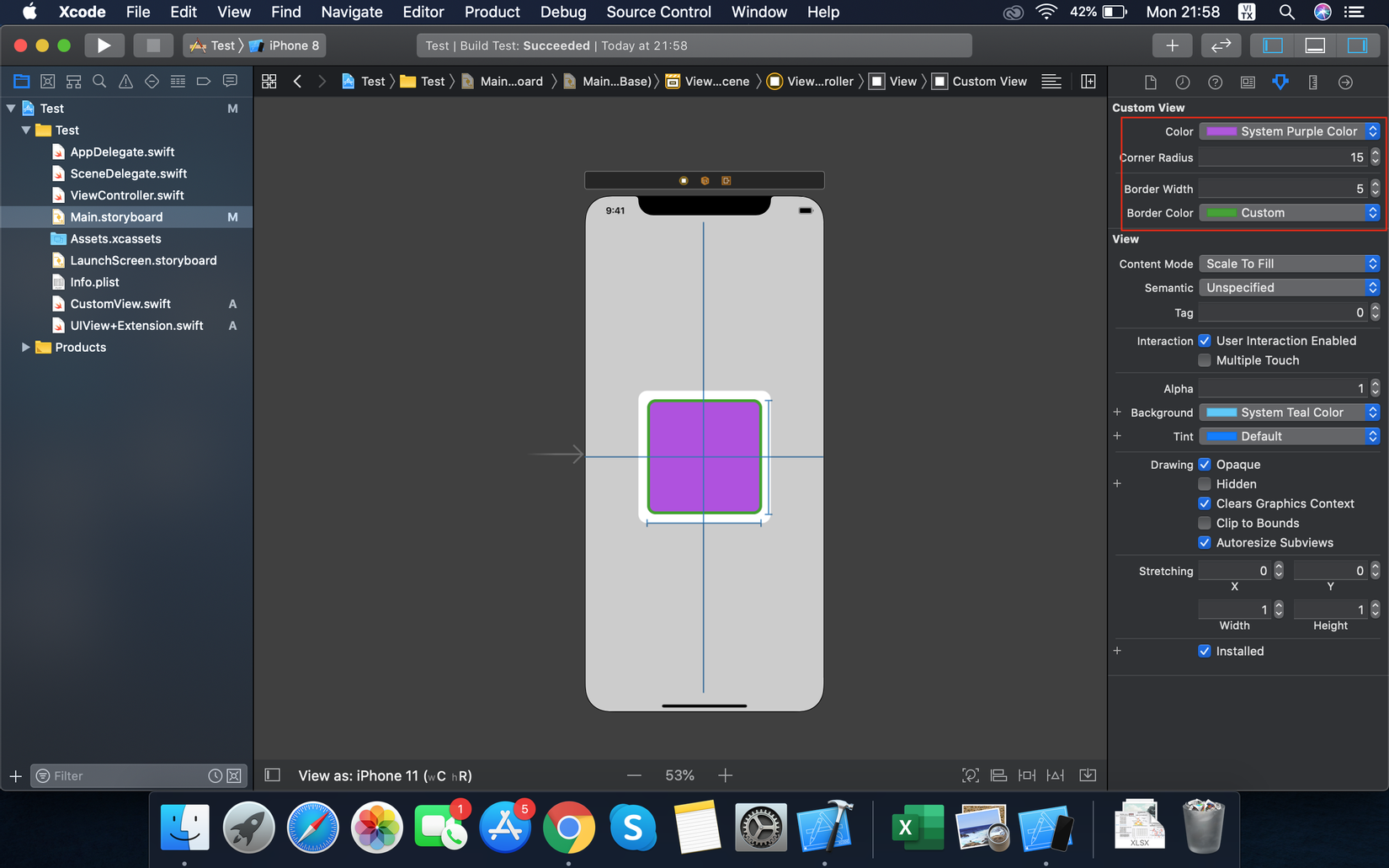
 Sau đó quay lại storyboard và cho view của mình kế thừa lại Customview, và đây là kết quả
Sau đó quay lại storyboard và cho view của mình kế thừa lại Customview, và đây là kết quả
 Chúng ta không cần run app, tuỳ chỉnh thuộc tính ngoài storyboard (hoặc file xib) và có thể xem luôn được các thay đổi của view sau khi được set các thuộc tính đó.
Chúng ta không cần run app, tuỳ chỉnh thuộc tính ngoài storyboard (hoặc file xib) và có thể xem luôn được các thay đổi của view sau khi được set các thuộc tính đó.
Trên đây mình đã giới thiệu về @IBDesignable và @IBInspectable và cách sử dụng, cảm ơn mọi người đã đọc bài viết.




