In this tutorial, we will see paypal payment gateway integration in laravel 8. Paypal is an international payment processing gateway working in the majority of countries that support online money transfers. Paypal is a safer, easier way to pay around the world. So, we will learn how to integrate paypal payment gateway in laravel 8 step by step.
PayPal is an american company operating a worldwide online payments system that supports online money transfers and serves as an electronic alternative to traditional paper methods like checks and money orders. For this example, we are using paypal/rest-api-sdk-php package.
Using paypal you can pay online, buy now, buy online, how to make online payment, how to transfer money online, shop online and etc.
So, let's see laravel 8 paypal payment integration example.
Step 1 : Create New Laravel 8 Application
Step 2 : Setup Database Configuration
Step 3 : Install paypal/rest-api-sdk-php Package
Step 4 : Configuration paypal.php File
Step 5 : Add Route in web.php File
Step 6 : Create Controller
Step 7 : Create Blade File for View
We are creating a new project set up for this paypal integration example. So, create a new project using the below command.
composer create-project --prefer-dist laravel/laravel paypal_integration_laravel_8In the second step, we will set up database configuration like database name, username, password, etc. So, let's open the .env file and fill in details like as below.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=your_database_name
DB_USERNAME=your_database_username
DB_PASSWORD=your_database_passwordRun the following command in your project to get the latest version of the paypal API package using composer.
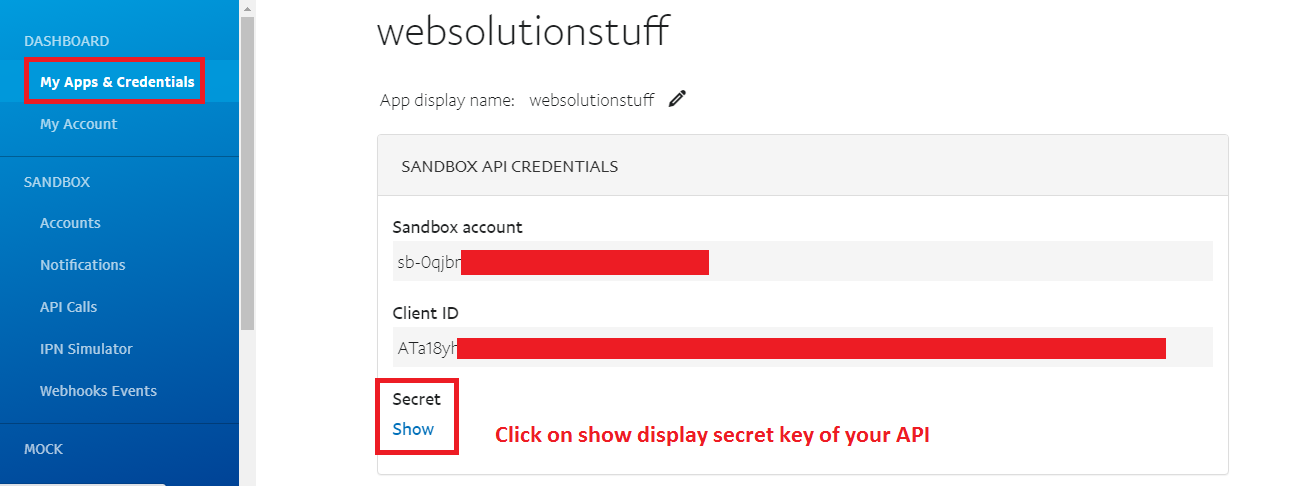
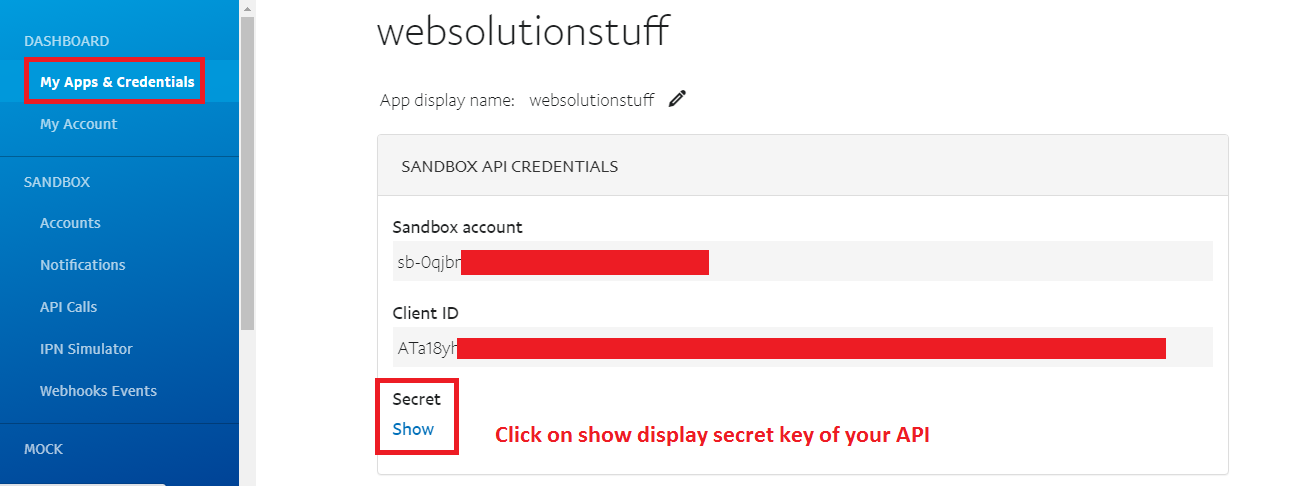
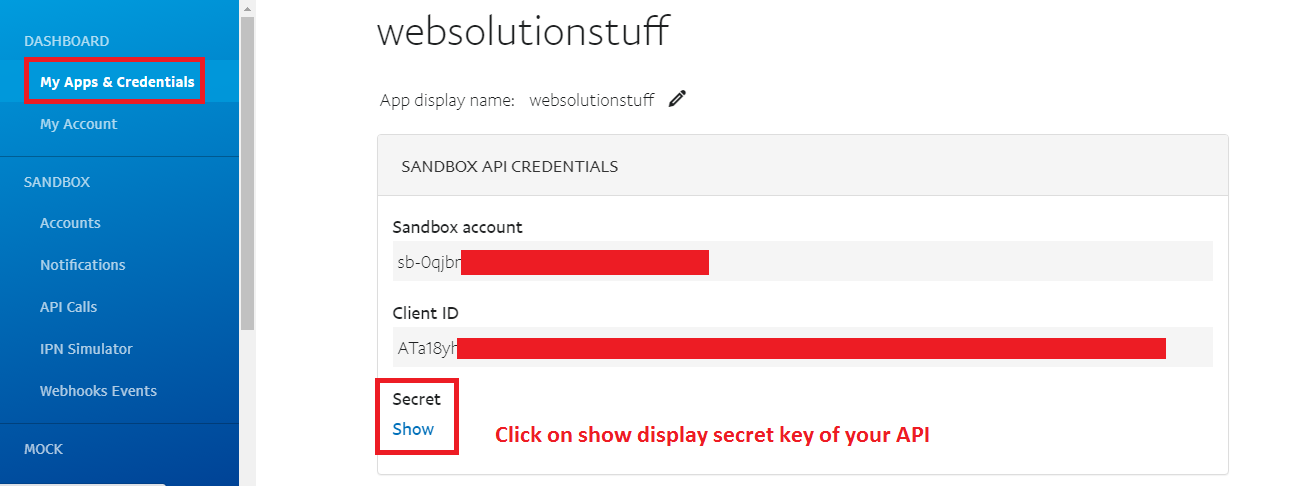
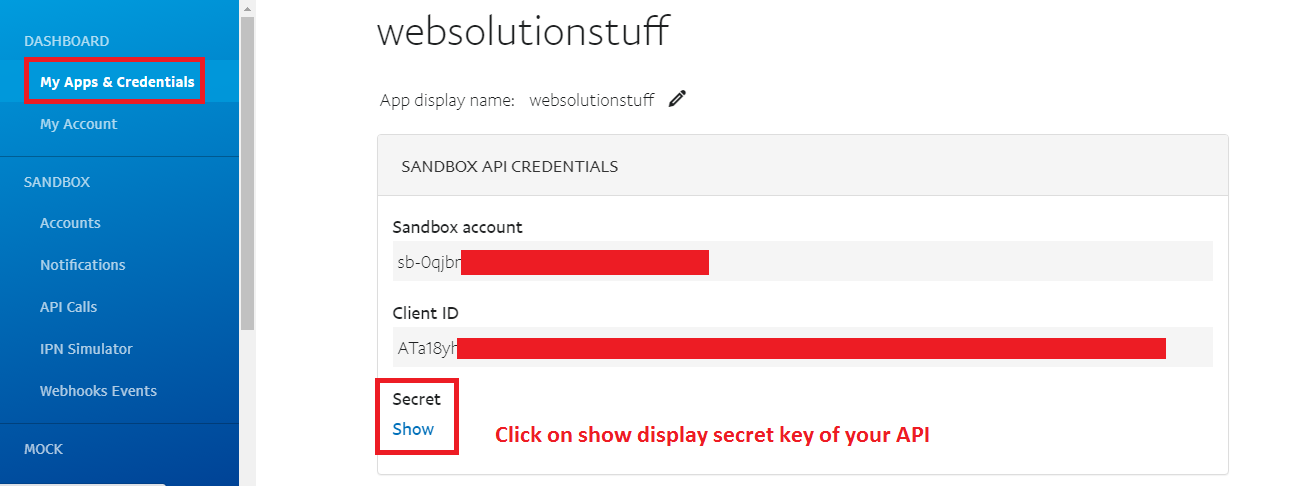
composer require paypal/rest-api-sdk-phpAfter installation of the paypal package, we required a client id and secret key for paypal integration. So, we need to login in paypal developer mode and create a new sandbox account for the same.
After login in paypal you need to get the client id and secret key like the below screenshot.

Now, we need to configure the paypal.php file So, I have manually created one file in config/paypal.php and added the below code.
<?php
return [
'client_id' => 'Enter Your Client ID',
'secret' => 'Enter Your Secret Key',
'settings' => array(
'mode' => 'sandbox',
'http.ConnectionTimeOut' => 1000,
'log.LogEnabled' => true,
'log.FileName' => storage_path() . '/logs/paypal.log',
'log.LogLevel' => 'FINE'
),
];Now, I have created the route as below.
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PaypalController;
Route::get('paywithpaypal', array('as' => 'paywithpaypal','uses' => '[email protected]',));
Route::post('paypal', array('as' => 'paypal','uses' => '[email protected]',));
Route::get('paypal', array('as' => 'status','uses' => '[email protected]',));I have created a new PaypalController. So, copy the below code in PaypalController.
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use Illuminate\Http\Request;
use Validator;
use URL;
use Session;
use Redirect;
use Input;
use PayPal\Rest\ApiContext;
use PayPal\Auth\OAuthTokenCredential;
use PayPal\Api\Amount;
use PayPal\Api\Details;
use PayPal\Api\Item;
use PayPal\Api\ItemList;
use PayPal\Api\Payer;
use PayPal\Api\Payment;
use PayPal\Api\RedirectUrls;
use PayPal\Api\ExecutePayment;
use PayPal\Api\PaymentExecution;
use PayPal\Api\Transaction;
class PaypalController extends Controller
{
private $_api_context;
public function __construct()
{
$paypal_configuration = \Config::get('paypal');
$this->_api_context = new ApiContext(new OAuthTokenCredential($paypal_configuration['client_id'], $paypal_configuration['secret']));
$this->_api_context->setConfig($paypal_configuration['settings']);
}
public function payWithPaypal()
{
return view('paywithpaypal');
}
public function postPaymentWithpaypal(Request $request)
{
$payer = new Payer();
$payer->setPaymentMethod('paypal');
$item_1 = new Item();
$item_1->setName('Product 1')
->setCurrency('USD')
->setQuantity(1)
->setPrice($request->get('amount'));
$item_list = new ItemList();
$item_list->setItems(array($item_1));
$amount = new Amount();
$amount->setCurrency('USD')
->setTotal($request->get('amount'));
$transaction = new Transaction();
$transaction->setAmount($amount)
->setItemList($item_list)
->setDescription('Enter Your transaction description');
$redirect_urls = new RedirectUrls();
$redirect_urls->setReturnUrl(URL::route('status'))
->setCancelUrl(URL::route('status'));
$payment = new Payment();
$payment->setIntent('Sale')
->setPayer($payer)
->setRedirectUrls($redirect_urls)
->setTransactions(array($transaction));
try {
$payment->create($this->_api_context);
} catch (\PayPal\Exception\PPConnectionException $ex) {
if (\Config::get('app.debug')) {
\Session::put('error','Connection timeout');
return Redirect::route('paywithpaypal');
} else {
\Session::put('error','Some error occur, sorry for inconvenient');
return Redirect::route('paywithpaypal');
}
}
foreach($payment->getLinks() as $link) {
if($link->getRel() == 'approval_url') {
$redirect_url = $link->getHref();
break;
}
}
Session::put('paypal_payment_id', $payment->getId());
if(isset($redirect_url)) {
return Redirect::away($redirect_url);
}
\Session::put('error','Unknown error occurred');
return Redirect::route('paywithpaypal');
}
public function getPaymentStatus(Request $request)
{
$payment_id = Session::get('paypal_payment_id');
Session::forget('paypal_payment_id');
if (empty($request->input('PayerID')) || empty($request->input('token'))) {
\Session::put('error','Payment failed');
return Redirect::route('paywithpaypal');
}
$payment = Payment::get($payment_id, $this->_api_context);
$execution = new PaymentExecution();
$execution->setPayerId($request->input('PayerID'));
$result = $payment->execute($execution, $this->_api_context);
if ($result->getState() == 'approved') {
\Session::put('success','Payment success !!');
return Redirect::route('paywithpaypal');
}
\Session::put('error','Payment failed !!');
return Redirect::route('paywithpaypal');
}
}Now, we need to create one blade file for view. So, add the below code in your paywithpaypal.php file.
<html>
<head>
<meta charset="utf-8">
<title>Paypal Payment Gateway Integration In Laravel 8 - websolutionstuff.com</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h3 class="text-center" style="margin-top: 30px;">Paypal Payment Gateway Integration In Laravel 8 - websolutionstuff.com</h3>
<div class="panel panel-default" style="margin-top: 60px;">
@if ($message = Session::get('success'))
<div class="custom-alerts alert alert-success fade in">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true"></button>
{!! $message !!}
</div>
<?php Session::forget('success');?>
@endif
@if ($message = Session::get('error'))
<div class="custom-alerts alert alert-danger fade in">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true"></button>
{!! $message !!}
</div>
<?php Session::forget('error');?>
@endif
<div class="panel-heading"><b>Paywith Paypal</b></div>
<div class="panel-body">
<form class="form-horizontal" method="POST" id="payment-form" role="form" action="{!! URL::route('paypal') !!}" >
{{ csrf_field() }}
<div class="form-group{{ $errors->has('amount') ? ' has-error' : '' }}">
<label for="amount" class="col-md-4 control-label">Enter Amount</label>
<div class="col-md-6">
<input id="amount" type="text" class="form-control" name="amount" value="{{ old('amount') }}" autofocus>
@if ($errors->has('amount'))
<span class="help-block">
<strong>{{ $errors->first('amount') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group">
<div class="col-md-6 col-md-offset-4">
<button type="submit" class="btn btn-primary">
Paywith Paypal
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>And you will get the output like the below screenshot.

once you will enter the amount you will get a form like this. if you don't have an account then you need to create an account first.

After clicking on continue, you will get a success form like the below screenshot.

Once you will get this view then after it will show another successful message form of your transaction.
You might also like :
- Read More : Laravel 8 CRUD Operation Example
- Read More : Bootstrap Daterangepicker Example
- Read More : How To Push Array Element In Node.js
- Read More : How to Integrate Razorpay Payment Gateway in Laravel





