Hello Guys,
Today I will give you example of laravel 8 REST API with passport authentication. Also perform CRUD operation with laravel 8 REST API. In this tutorial I will give you information about rest api, REST API is an application program interface that uses HTTP requests to GET, PUT, POST and DELETE data.
You can learn how to create REST API with authentication using passport in laravel 8 application. here we will get data from API.
Laravel provide easy way to create API. If you have authentication in your mobile app than you can easily do it using passport. Laravel Passport provide way to create auth token for validating users.If you follow below example step by step then you will definitely get output.
Step 1: Install Laravel for rest api with passport authentication example
Step 2: Install Passport in laravel
Step 3: Passport Configuration
Step 4 : Add Table and Model
Step 5 : Create API Routes
Step 6 : Create Controller
Step 7: Create Eloquent API Resources
Step 1: Install Laravel
Type the following command in terminal to create new project.
composer create-project --prefer-dist laravel/laravel REST_APIStep 2: Install Passport
Now, We required to install passport via the Composer package manager, so in your terminal run below command:
composer require laravel/passportAfter installation of package, We require to get default migration for create new passport tables in our database. so run below command.
php artisan migrateNow, We will install passport using passport:install command, it will create token keys for security.run below command:
php artisan passport:installStep 3: Passport Configuration
Now, We have to configuration on three place model, service provider and auth config file.
1) HasApiTokens class of Passport has been added in User model,
Add below code in app/User.php
<?php
namespace App;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Passport\HasApiTokens;
class User extends Authenticatable implements MustVerifyEmail
{
use Notifiable,HasApiTokens;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'email', 'password',
];
/**
* The attributes that should be hidden for arrays.
*
* @var array
*/
protected $hidden = [
'password', 'remember_token',
];
/**
* The attributes that should be cast to native types.
*
* @var array
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
}2) In AuthServiceProvider we have added "Passport::routes()"
Add below code app/Providers/AuthServiceProvider.php
<?php
namespace App\Providers;
use Illuminate\Foundation\Support\Providers\AuthServiceProvider as ServiceProvider;
use Illuminate\Support\Facades\Gate;
use Laravel\Passport\Passport;
class AuthServiceProvider extends ServiceProvider
{
/**
* The policy mappings for the application.
*
* @var array
*/
protected $policies = [
'App\Model' => 'App\Policies\ModelPolicy',
];
/**
* Register any authentication / authorization services.
*
* @return void
*/
public function boot()
{
$this->registerPolicies();
//
}
}3) We have added api auth configuration in auth.php.
In config/auth.php add below code.
<?php
return [
'guards' => [
'web' => [
'driver' => 'session',
'provider' => 'users',
],
'api' => [
'driver' => 'passport',
'provider' => 'users',
],
],
];Step 4 : Add Table and Model
In this step,We we will create migration of Product table using php artisan command, so, run below command in your terminal :
php artisan make:migration create_products_tableAfter run above command you will find migration in this path database/migrations. So,add below code in your migration file to create products table.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateProductsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('products', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->text('detail');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('products');
}
}Now, run below code in terminal to create migration.
php artisan migrateAnd add below code in app/Product.php file
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
protected $fillable = [
'name', 'detail'
];
}Step 5 : Create API Routes
In step 5, we will create api routes. Laravel provide api.php file for write web services route. So, let's add route in routes/api.php file.
<?php
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\API\RegisterController;
use App\Http\Controllers\API\ProductController;
Route::middleware('auth:api')->get('/user', function (Request $request) {
return $request->user();
});
Route::post('register', [RegisterController::class, 'register']);
Route::post('login', [RegisterController::class, 'login']);
Route::middleware('auth:api')->group( function () {
Route::resource('products', ProductController::class);
});Step 6 : Create Controller
Now, I have created BaseController, ProductController and RegisterController in api folder.
app/Http/Controllers/API/BaseController.php
<?php
namespace App\Http\Controllers\API;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
class BaseController extends Controller
{
public function sendResponse($result, $message)
{
$response = [
'success' => true,
'data' => $result,
'message' => $message,
];
return response()->json($response, 200);
}
public function sendError($error, $errorMessages = [], $code = 404)
{
$response = [
'success' => false,
'message' => $error,
];
if(!empty($errorMessages)){
$response['data'] = $errorMessages;
}
return response()->json($response, $code);
}
}app/Http/Controllers/API/ProductController.php
<?php
namespace App\Http\Controllers\API;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use App\Product;
use Validator;
use App\Http\Controllers\API\BaseController as BaseController;
use App\Http\Resources\Product as ProductResource;
class ProductController extends BaseController
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$products = Product::all();
return $this->sendResponse(ProductResource::collection($products), 'Products Retrieved Successfully.');
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$input = $request->all();
$validator = Validator::make($input, [
'name' => 'required',
'detail' => 'required'
]);
if($validator->fails()){
return $this->sendError('Validation Error.', $validator->errors());
}
$product = Product::create($input);
return $this->sendResponse(new ProductResource($product), 'Product Created Successfully.');
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
$product = Product::find($id);
if (is_null($product)) {
return $this->sendError('Product not found.');
}
return $this->sendResponse(new ProductResource($product), 'Product Retrieved Successfully.');
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
$input = $request->all();
$validator = Validator::make($input, [
'name' => 'required',
'detail' => 'required'
]);
if($validator->fails()){
return $this->sendError('Validation Error.', $validator->errors());
}
$product = Product::find($id);
$product->name = $input['name'];
$product->detail = $input['detail'];
$product->save();
return $this->sendResponse(new ProductResource($product), 'Product Updated Successfully.');
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
$product = Product::find($id);
$product->delete();
return $this->sendResponse([], 'Product Deleted Successfully.');
}
}app/Http/Controllers/API/RegisterController.php
<?php
namespace App\Http\Controllers\API;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use App\Http\Controllers\API\BaseController as BaseController;
use App\User;
use Illuminate\Support\Facades\Auth;
use Validator;
class RegisterController extends BaseController
{
public function register(Request $request)
{
$validator = Validator::make($request->all(), [
'name' => 'required',
'email' => 'required|email',
'password' => 'required',
'c_password' => 'required|same:password',
]);
if($validator->fails()){
return $this->sendError('Validation Error.', $validator->errors());
}
$input = $request->all();
$input['password'] = bcrypt($input['password']);
$user = User::create($input);
$success['token'] = $user->createToken('MyApp')->accessToken;
$success['name'] = $user->name;
return $this->sendResponse($success, 'User register successfully.');
}
public function login(Request $request)
{
if(Auth::attempt(['email' => $request->email, 'password' => $request->password])){
$user = Auth::user();
$success['token'] = $user->createToken('MyApp')->accessToken;
$success['name'] = $user->name;
return $this->sendResponse($success, 'User login successfully.');
}
else{
return $this->sendError('Unauthorised.', ['error'=>'Unauthorised']);
}
}
}Step 7: Create Eloquent API Resources
Now we have to create api resources,Laravel's resource classes allow us to expressively and easily transform our models and collections of our into JSON.
php artisan make:resource ProductNow, New file created on this app/Http/Resources/Product.php path.
<?php
namespace App\Http\Resources;
use Illuminate\Http\Resources\Json\JsonResource;
class Product extends JsonResource
{
/**
* Transform the resource into an array.
*
* @param \Illuminate\Http\Request $request
* @return array
*/
public function toArray($request)
{
return [
'id' => $this->id,
'name' => $this->name,
'detail' => $this->detail,
'created_at' => $this->created_at->format('d/m/Y'),
'updated_at' => $this->updated_at->format('d/m/Y'),
];
}
}After our adding all code we are ready to run full restful api in laravel.
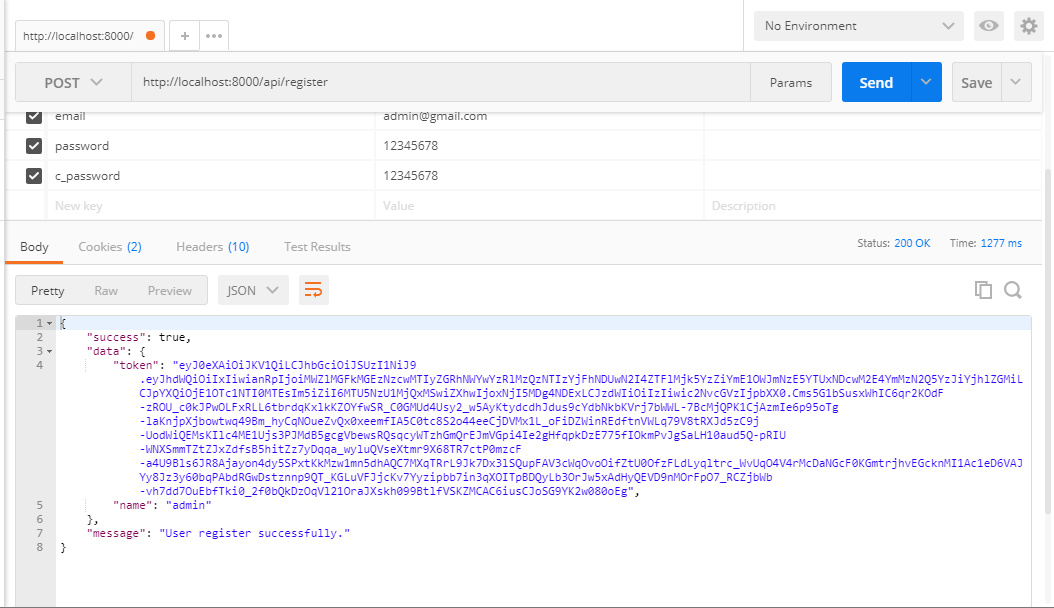
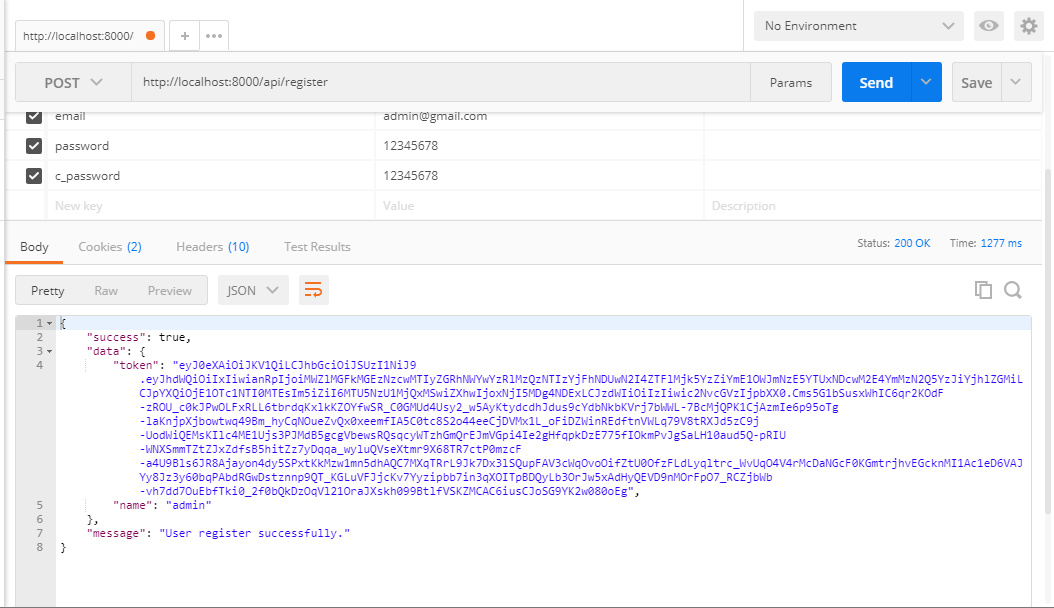
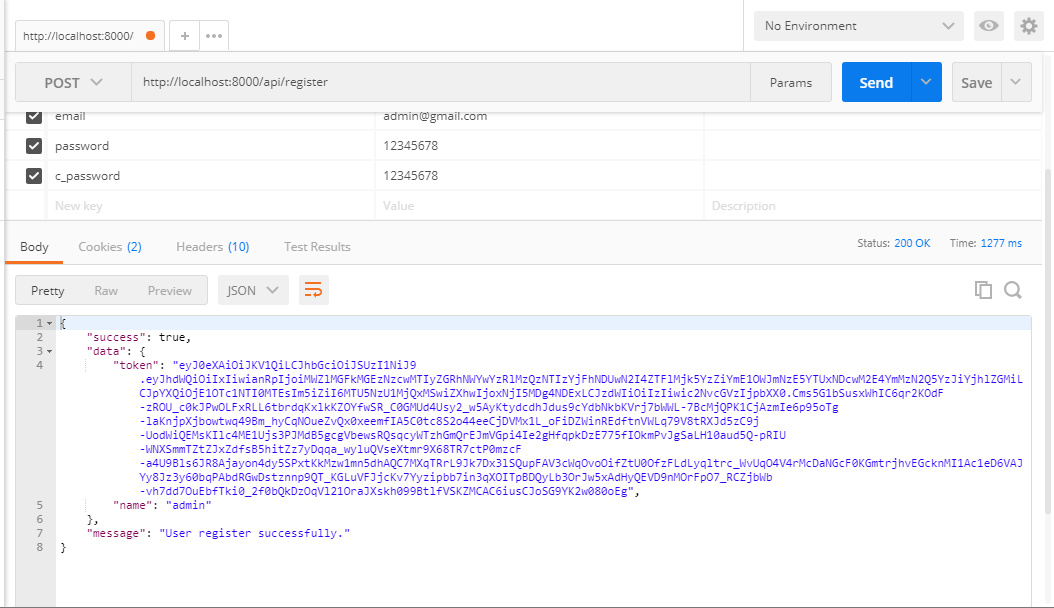
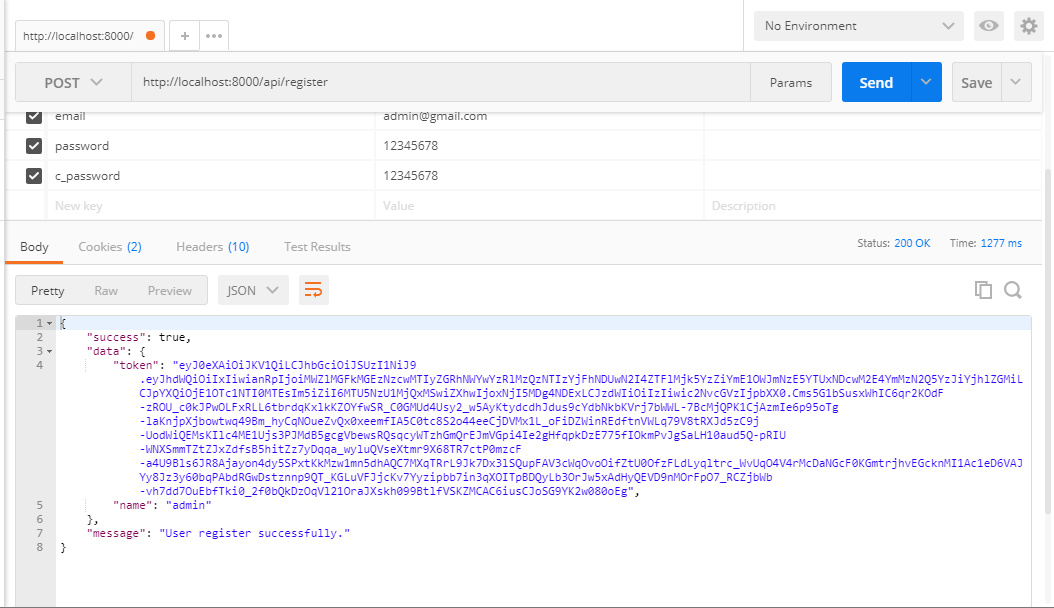
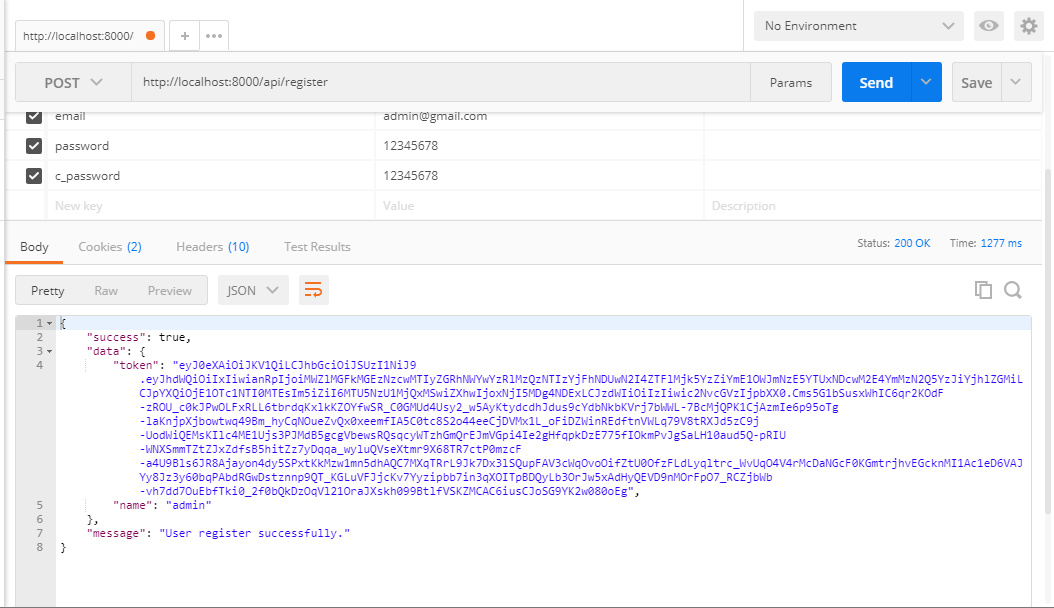
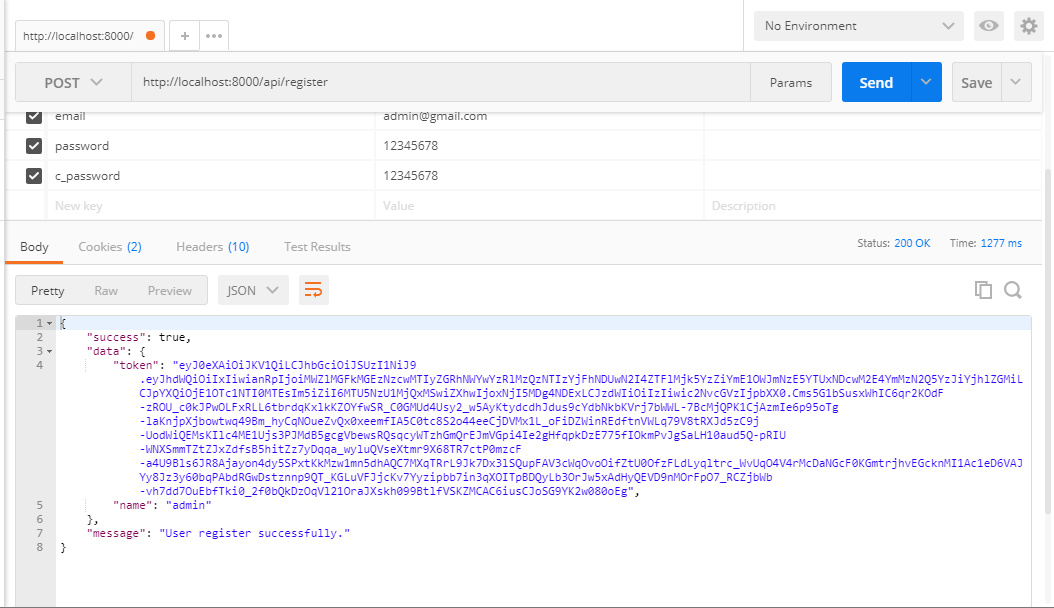
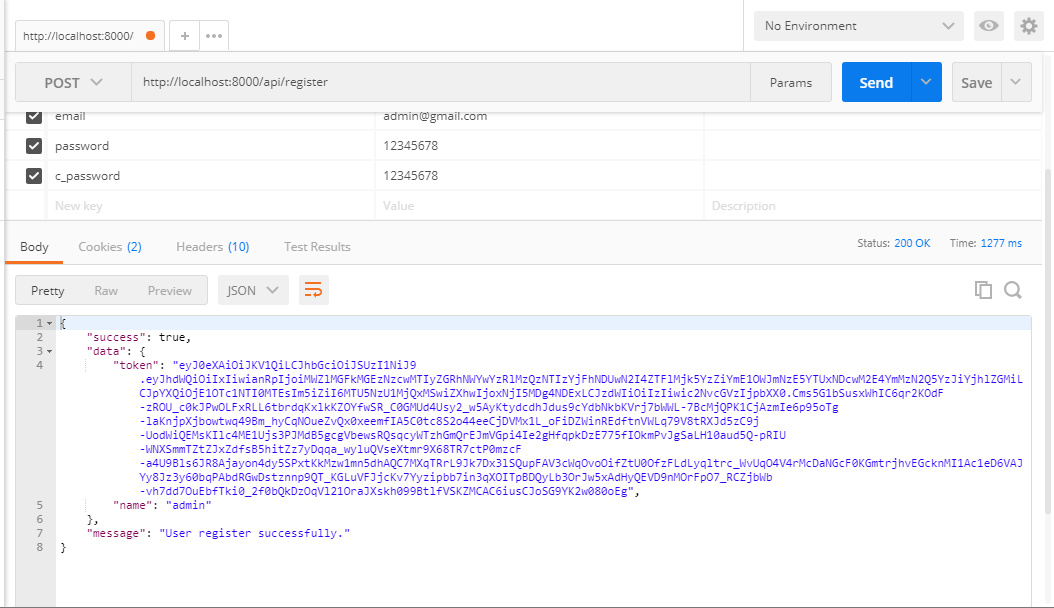
Now, I have used POSTMAN API for testing purpose, Postman is a collaboration platform for API development. Postman's features simplify each step of building an API and streamline collaboration so you can create better APIs—faster.
Here i have added some screenshot with discription of postman for your better understanding.
First of all we need to register in postman to check our example.
1 - Register API: Verb:GET, URL:http://localhost:8000/api/register

2 - After successfully registered in postman we need to add accesstoken in headers.

3 - Login API: Verb:GET, URL:http://localhost:8000/api/login

4 - Create Product List API: Verb:GET, URL:http://localhost:8000/api/products

5 - Product Show API: Verb:GET, URL:http://localhost:8000/api/products/{id}

6 - Product Update API: Verb:PUT, URL:http://localhost:8000/api/products/{id}

7 - Product Delete API: Verb:DELETE, URL:http://localhost:8000/api/products/{id}

Finally, We are done with our code and it's your time to impliment in your project.




