Gửi cậu,
Đây là một bức thư dài được đánh máy mỏi cả tay. 😂
Hôm trước, trong thư, cậu có kể là cậu đang muốn học lập trình Front-end để sau này trở thành một Front-end Engineer, vì nghe nói ngành này hot lắm, lương lại cao, nhưng chưa biết phải bắt đầu từ đâu và đi như thế nào. Thật may mắn, tớ cũng có một thời gian đủ dài để học lập trình và làm Front-end. Vậy nên hôm nay tớ xin chia sẻ những suy nghĩ và trải nghiệm của tớ về vấn đề này nhé.
Front-end Engineer là gì?
Front-end Engineer là một kỹ sư đảm nhận chính các công việc liên quan đến giao diện của một ứng dụng. Ứng dụng này có thể được phát triển trên nền tảng web (web app) hoặc nền tảng di động (mobile app). Tuy nhiên, khi chỉ nhắc đến Front-end mà không nói gì thêm, thường mọi người sẽ hiểu là Web Front-end, tớ cũng sẽ đề cập đến Front-end theo nghĩa này.
Trong khi Back-end đảm nhận chính các vai trò xử lý dữ liệu, nghiệp vụ, logic thì Front-end xử lý về giao diện và trải nghiệm người dùng (UI/UX). Front-end sẽ cùng với Back-end tạo nên một hệ thống web hoàn chỉnh.
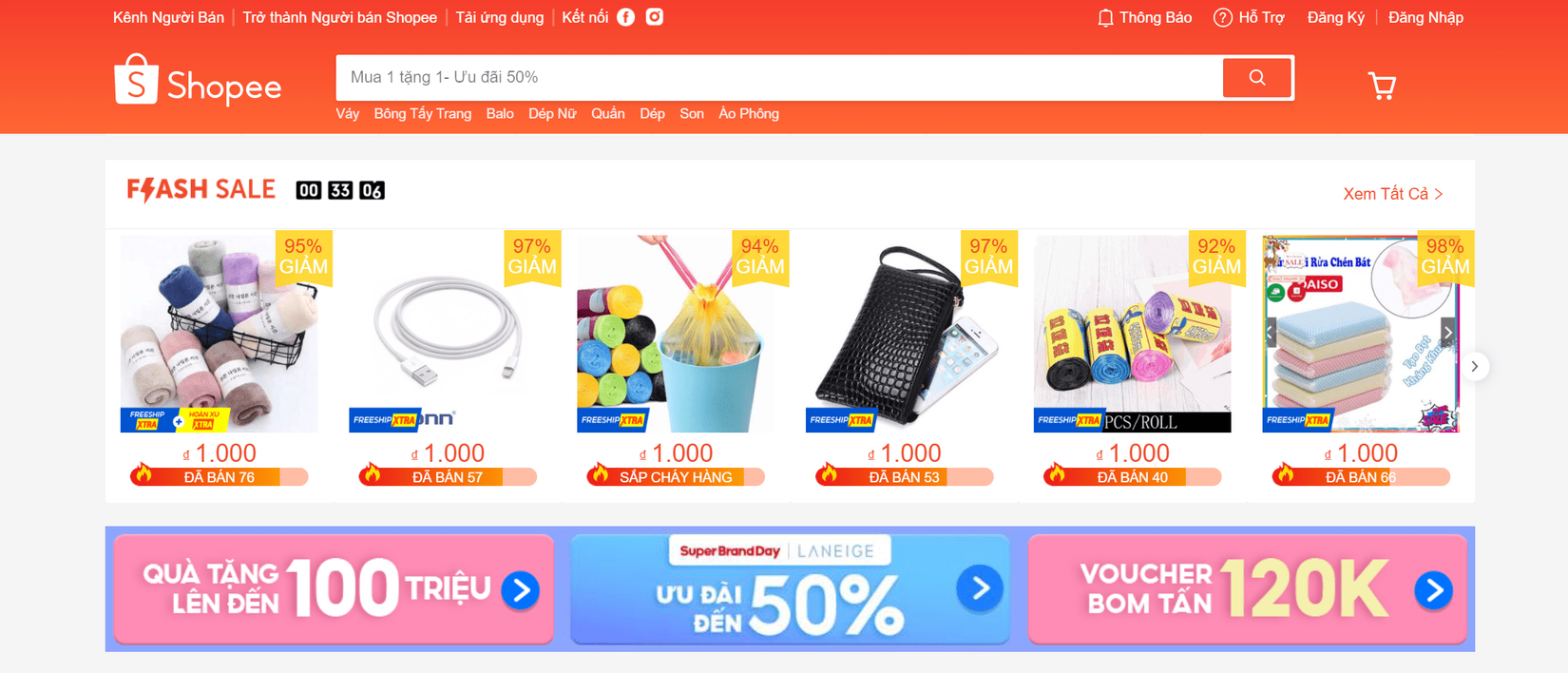
Hơi khó hiểu phải không? Để tớ lấy ví dụ nhé. Nếu cậu muốn săn sale, cậu sẽ vào Shopee. Hãy cho tớ biết, trên Shopee có gì nào? Đừng chú ý về những sản phẩm giảm kịch sàn, hãy để ý đến giao diện, cụ thể hơn đó là nội dung (hình ảnh, chữ nghĩa) hay màu sắc, bố cục. Những thứ ấy tạo nên đặc trưng cho giao diện của Shopee đúng không? Đó chính là Front-end của Shopee. Vậy những dữ liệu đó từ đâu mà ra? Nhờ Back-end gửi cho cả đấy. Front-end đang chạy ở máy tính của cậu trong khi Back-end đang chạy trên máy chủ (server) của Shopee.

Giao diện của Shopee - Nguồn ảnh: Kmin Academy
Nếu ví website như cô gái ngày xưa chúng ta từng theo đuổi, thì Front-end chính là những thứ mà người khác dễ thấy về cô ấy như: gương mặt, vóc dáng, lời nói, cử chỉ, cách ứng xử. Trong khi đó, back-end là tư duy, nhận thức, đạo đức, đó là những điều ở phía sau (bên trong) tác động đến những điều phía trước (bên ngoài) - Front-end của cô gái ấy.

Front-end và Back-end - Nguồn ảnh: comic.browserling.com
Công việc thường thấy của một Front-end engineer là:
- Đọc hiểu yêu cầu, bản thiết kế. Đây có thể xem như là đề bài mà khách hàng giao và nhiệm vụ của ta là phải hiện thực nó và... lụm lúa.
- Lên kế hoạch thực hiện: Chọn giải pháp, ước lượng thời gian, ... Nếu bước này ta làm kĩ, ta sẽ đỡ mất nhiều công sức, thời gian cho các bước sau.
- Lập trình, phát triển giao diện web, debug và fix bug. Bug là lỗi phát sinh trong quá trình lập trình. Bug không tự sinh ra, cũng không tự mất đi. Bug đi từ tính năng này qua tính năng khác. Còn bug là còn việc, còn việc là còn có... lúa. Hãy yêu bug. Lúa ở đây không chỉ là tiền mà còn là niềm vui và ý tớ không phải khuyến khích việc code để lại nhiều bug, mà xem bug đến với ta như một lẽ tất nhiên (dù mình đã rất hết tâm, hết sức), để rồi ta chấp nhận, mỉm cười và diệt nó.
- Kiểm thử và bàn giao. Những dòng code ta viết ra là sản phẩm của trí tuệ, vì vậy hãy làm thật chỉn chu, trước khi gửi cho tester (người kiểm thử) với một nụ cười hồn nhiên.
Front-end Engineer hay Front-end developer?
Cả 2 chức danh này đều làm công việc của Front-end. Sự khác biệt chính là
- Front-end developer là người lập trình, cài đặt, phát triển ứng dụng và trực tiếp tạo ra sản phẩm dựa trên một yêu cầu cho trước. Yêu cầu này có thể là một bản thiết kế (Photoshop, Figma, Adobe XD, ...), các tài liệu mô tả hay các yêu cầu của khách hàng.
- Front-end engineer cũng làm những công việc tương tự Front-end developer nhưng với một cấp độ cao hơn. Front-end engineer có nhiều giải pháp cho một vấn đề và trả lời được câu hỏi tại sao mình lựa chọn một giải pháp nào đó. Nói một cách tổng quát hơn, Front-end engineer hiểu được bản chất, triết lý của những kiến thức họ có hay những dòng code do họ tạo ra. Điều này là không bắt buộc với một Front-end developer.

Developer vs. Engineer - Nguồn ảnh: ntapeople.com
Ví một dự án web như việc xây nhà, thì một Front-end developer biết cách để đào móng, xây tường, lợp mái và làm tốt việc ấy trong khi Front-end engineer không chỉ dừng lại ở đó, họ còn giải thích được lý do tại sao chỗ này cần tường dày, chỗ kia dùng tường mỏng, chỗ này nên sơn loại A, chỗ kia nên sơn loại B, ... thì phù hợp với khách hàng, với dự án.
Như vậy có thể nói Front-end Engineer có thể làm được nhiều việc hơn, có giải pháp phù hợp hơn và hiểu một cách sâu sắc hơn về những sự lựa chọn so với Front-end developer.
Với tớ, Front-end engineer hay Front-end developer cũng chỉ là một tên gọi hay chức danh mà thôi. Điều quan trọng là năng lực của ta như thế nào. Người lập trình giỏi không chỉ phản ánh qua chức danh của họ. Thay vì gọi là Front-end Engineer, ta gọi là Front-end developer xịn, Front-end developer siêu xịn, Front-end developer siêu cấp-pro-vip cũng được mà. Trên thực tế là có nhiều nhà tuyển dụng không hề phân biệt 2 tên gọi này. Họ vẫn có thể ghi trong đơn tuyển dụng là developer trong khi kỳ vọng một năng lực như engineer. Vì doanh nghiệp cũng quan trọng ở năng lực bên trong hơn là cái danh bên ngoài.
Doanh nghiệp cần gì ở một Fresher Front-end Engineer?
Trong một cuộc khảo sát của Kmin Academy về sự đánh giá của doanh nghiệp về các IT Fresher, các doanh nghiệp kỳ vọng về một Fresher như sau:
- Kiến thức
- Có kiến thức nền tảng vững chắc: Công nghệ mới thì công ty có thể huấn luyện được và sẽ dễ dàng hơn rất nhiều nếu các Fresher có một nền tảng lập trình vững chắc. Kiến thức nền có thể được kể đến như: Ngôn ngữ lập trình Javascript, tư duy giải quyết vấn đề trong lập trình bằng thuật toán, cấu trúc dữ liệu, tư duy cơ bản về OOP, HTML, CSS. Nếu công việc chính là dùng các framework đình đám như React, Angular, Vue thì cũng cần biết tư duy, khái niệm cơ bản (main concept).
- Biết cách áp dụng các kiến thức vào trong dự án thực tế. Các giải pháp được áp dụng phải dựa trên sự hiểu về bản chất. Code viết ra phải biết nó chạy như thế nào và vì sao phải viết như vậy.
- Kỹ năng
- Kỹ năng phân tích vấn đề, lên kế hoạch thực hiện, quản trị giải pháp và đánh giá kết quả.
- Kỹ năng debug và fix bug thành thạo.
- Kỹ năng sử dụng các công cụ lập trình.
- Kỹ năng quản lý code và chất lượng của code.
- Kỹ năng trình bày, giao tiếp, làm việc nhóm.
- Kỹ năng tự học, tìm hiểu công nghệ mới.
- Tư duy
- Tư duy làm việc chủ động, trách nhiệm, chỉn chu.
- Tư duy đa chiều trong công việc.
Lộ trình học (roadmap)
Có rất nhiều lộ trình khác nhau để học Front-end. Theo như quan sát của tớ và quá trình trò chuyện với các nhà tuyển dụng, lộ trình này đáng để chúng ta tham khảo để đạt mục tiêu sau:
- Có đủ kiến thức nền tảng để bắt đầu với vị trí Fresher Front-end engineer hay Fresher Front-end developer.
- Học tinh gọn nhất có thể.
Lộ trình về kiến thức gồm các module như sau:
- Kỹ thuật lập trình cơ bản với ngôn ngữ Javascript.
- Các khái niệm cơ bản như: Biến, hằng, các kiểu dữ liệu cơ bản, sự chuyển đổi kiểu dữ liệu, toán tử.
- Cấu trúc rẽ nhánh: if-else, switch-case.
- Cấu trúc lặp: while, for, do-while.
- Hàm: Định nghĩa và gọi hàm cơ bản, hàm dạng biểu thức, cơ chế hoisting, tham trị và tham chiếu, phạm vi cục bộ và toàn cục, mô hình hộp đen và phương pháp viết hàm.
- Mảng: Định nghĩa mảng, ý nghĩa sử dụng, duyệt mảng, tìm kiếm, lọc. sắp xếp.
- Chuỗi: Kỹ thuật xử lý chuỗi, template string.
- Cơ bản về lập trình hướng đối tượng (OOP)
- Tư duy và hướng tiếp cận của OOP
- Cách định nghĩa một đối tượng hoàn chỉnh
- Các tính chất của OOP
- Phân biệt giữa lớp và đối tượng
- Thuộc tính, phương thức, phương thức tạo lập, getter, setter
- Hiểu sâu về từ khóa this
- Prototype
- Javascript thế hệ mới (ES6, ES7, ...)
- Advanced function: arrow function, default parameter, callback
- Destructuring assignment
- Block-scoped
- Class
- Module
- Lập trình bất đồng bộ
- Tư duy lập trình với thuật toán và cấu trúc dữ liệu
- Cách tiếp cận vấn đề, hình thành ý tưởng, triển khai giải pháp, đánh giá, kiểm thử và cải tiến chất lượng code.
- Tư duy rẽ nhánh, tư duy vòng lặp, kỹ thuật sử dụng mảng để cài thuật toán.
- Các thuật toán tìm kiếm.
- Các thuật toán sắp xếp.
- Cấu trúc danh sách
- Stack và Queue
- Cây nhị phân tìm kiếm
- HTML cơ bản
- Cú pháp HTML
- Các thẻ HTML cơ bản
- SVG HTML
- Semantic HTML
- Form
- HTML best pratice
6. CSS cơ bản
- Cú pháp CSS
- Các thuộc tính định dạng
- Các giải pháp layout
- UI/UX
- Cắt layout từ Figma/Photoshop/Adobe XD
- Animation
- Xử lý giao diện web trên nhiều thiết bị: Responsive
- Các best practice
- BEM
- Javascript DOM và BOM
- Bản chất của DOM.
- Hệ thống các phương thức trong DOM Xử lý các vấn đề bằng DOM: HTML element (text, attribute,v create, add, delete), CSS, event, navigation.
- BOM: Window, screen, location, history, navigator, alert, timing, cook
- Fetch API / AJAX
- SCSS/SASS
- Cú pháp thông dụng trong SCSS
- Các quy tắc trong SCSS
- Biến trong SCSS
- At-Rules, Values, Built-in modules, chuỗi trong SCSS
- Bootstrap
- Bản chất và ý tưởng của Bootstrap
- Typography & Utilities
- CSS components
- Grid System & Flexbox
- Javascript Widgets
- jQuery
- Bản chất và ý tưởng của jQuery
- Xử lý hiệu ứng (effects) với jQuery
- Tương tác HTML, CSS bằng jQuery
- Traversing, Misc
- React/Angular/Vue
Bạn có thể chọn một trong 3 framework / library nổi tiếng nhất hiện nay để học tiếp
- React
- Angular
- Vue
- Các chủ đề nâng cao và tối ưu hiệu năng
- Cơ chế render của browser
- Chrome Developer Tool
- Google Speed Insight
- Lazy loading
- SEO (Search Engine Optimization)
- Webpack
- Giao thức http và https
- CLI terminal
- Security
Các công cụ, kỹ năng nên thành thạo:
- Một IDE nào đó như: VS Code, Sublime Text, Atom, ...
- Quản lý mã nguồn với Git.
- MS Office
- Chat: Slack, Telegram, ...
- Workspace: Trello, Asana, Notion, ...
Một vài gợi ý để học lập trình hiệu quả
Hãy tìm một lý do để dấn thân vào việc học lập trình
Trước khi bắt đầu làm một việc gì đó chúng ta nên hiểu được ý nghĩa của việc mình làm, nhất là khi đó là một việc tốn nhiều thời gian, công sức. Học lập trình là một chặng hành trình thú vị nhưng không kém thử thách, đòi hỏi người học phải có sự nỗ lực và kiên trì, thì may ra mới có thể đạt được một thành quả mĩ mãn. Ta dùng từ "may ra" là bởi vì không phải 100% có nỗ lực và kiên trì thì sẽ đạt được mục tiêu. Vì với chặng hành trình này, ta sẽ bị ảnh hưởng bởi nhiều "biến số" khác mà có thể không lường trước được. Nỗ lực và kiên trì chưa chắc đã thành công, nhưng nếu không nỗ lực, không kiên trì thì chắc chắn sẽ không thể đến đích. Động lực là thứ mà mọi người cho rằng rất cần để sinh ra sự nỗ lực và kiên trì cho bản thân. Có nhiều cách để có động lực, một trong số đó là hãy trả lời thật thuyết phục với bản thân mình là "Vì sao mình lại muốn học lập trình?".

Bắt đầu bằng câu hỏi tại sao. - Nguồn ảnh: studytienganh.vn
Và khi ta muốn bỏ cuộc hãy nhớ đến lý do khiến mình bắt đầu. Học lập trình như một cuộc chạy Marathon, ai cũng có thể chạy từ vạch xuất phát, nhưng không phải ai cũng về đến đích.
Hãy tìm một người dẫn đường (người cố vấn, người hướng dẫn, mentor)
Ta tự học ở nhà cũng được, ta tham gia khóa học trực tuyến cũng được, ta đến trường học cũng được, nhưng dù học ở đâu, học theo cách nào, ta cũng cần một người dẫn đường, hướng dẫn, dìu dắt ta đi đúng hướng và tiết kiệm thời gian, công sức và phù hợp với khả năng của ta nhất có thể. Người hướng dẫn đó có thể là người thầy, người cô hay anh, chị, em, bạn bè, người thân hay một người xa lạ nào đó sẵn sàng giúp ta về đích (tớ tin rằng luôn có những người lạ như thế). Khi có người dẫn đường, ta cũng sẽ có định hướng tốt, kế hoạch hành động cụ thể, từ đó có thêm động lực để nỗ lực và kiên trì vượt qua từng thử thách. Nếu ta đã từng tự học và từng chán nản và bỏ cuộc, thì nhiều khả năng, ta chưa có một người dẫn đường phù hợp. Vậy làm thế nào để tìm cho mình một người dẫn đường? Dưới đây là một số chỉ dẫn:
- Hãy bắt đầu tìm từ mối quan hệ của mình. Trong mối quan hệ ta đang có, ai có thể hướng dẫn ta?
- Tham gia một khóa học tại trường hay trung tâm. Trong khóa học, chắc chắn sẽ có người dẫn đường, thậm chí là nhiều người. Ngoài ra, ta còn tìm được bạn đồng hành ở môi trường này.
- Đọc sách, đọc blog, xem vlog, nghe podcast để có thêm hiểu biết từ những người chia sẻ. Những người ấy có thể sẽ là người dẫn đường cho ta.
Học kiến thức nền vững chắc và hiểu một cách sâu sắc
Đừng đi quá vội, hãy đi thật vững chắc. Xây nhà cao phải cần móng sâu. Muốn chạy đường dài cần có thể lực tốt. Đừng chỉ học kiến thức phần ngọn mà hãy chăm chút cho kiến thức nền của mình. Thực tế đã chỉ ra rất rõ điều này.
Học thông qua trải nghiệm
Ngày còn nhỏ, ta thích khám phá (thật ra là nghịch phá) lắm phải không? Và chắc chắn là ta đã học được rất nhiều điều mới một cách rất thú vị, không cần phải dùng một kỹ thuật nào để tạo ra động lực vì lúc đó ta có một thứ rất tuyệt vời, đó là: sự tò mò. Với sự tò mò ấy, động lực đến một cách tự nhiên, khiến ta luôn muốn trải nghiệm thử để thỏa sự tò mò. Với lập trình, nếu ta còn giữ được trong mình sự tò mò, lao vào nghịch những dòng code, ta cũng sẽ khám phá nhiều điều hay ho một cách rất thú vị. Làm được, học được → có thành quả nhỏ → tích lũy nhiều thành quả nhỏ → Sinh ra đam mê.
Đừng học chỉ để hiểu mà nên hướng đến làm được. Đừng chỉ dừng lại làm được mà hãy hướng đến làm tốt nhất có thể
Nếu việc học mà chỉ dừng ở hiểu mà không có sự thực hành, ứng dụng thì cái hiểu đó vô nghĩa lắm. Hiểu để làm gì? Hiểu để thực tập, để giải quyết vấn đề thực tế của bản thân. Việc thực hành cũng không thể tách rời khỏi sự hiểu, vì nếu như vậy ta sẽ dễ rơi vào trạng thái làm theo khuôn mẫu, làm mà không hiểu, không thể tiến xa được. Điều này là rất tệ đối với một lập trình viên. Khi đã thực hành và hiểu những gì mình làm, ta gọi là làm được. Đó là một thành quả nhỏ, ta hạnh phúc vì điều này. Nhưng đừng dừng lại ở đó, hãy xem thử mình có thể làm tốt hơn không? Với tư duy này, ta sẽ có sự tiến bộ liên tục. Doanh nghiệp không thể bỏ qua một lập trình viên như thế.
Làm dự án thực tế
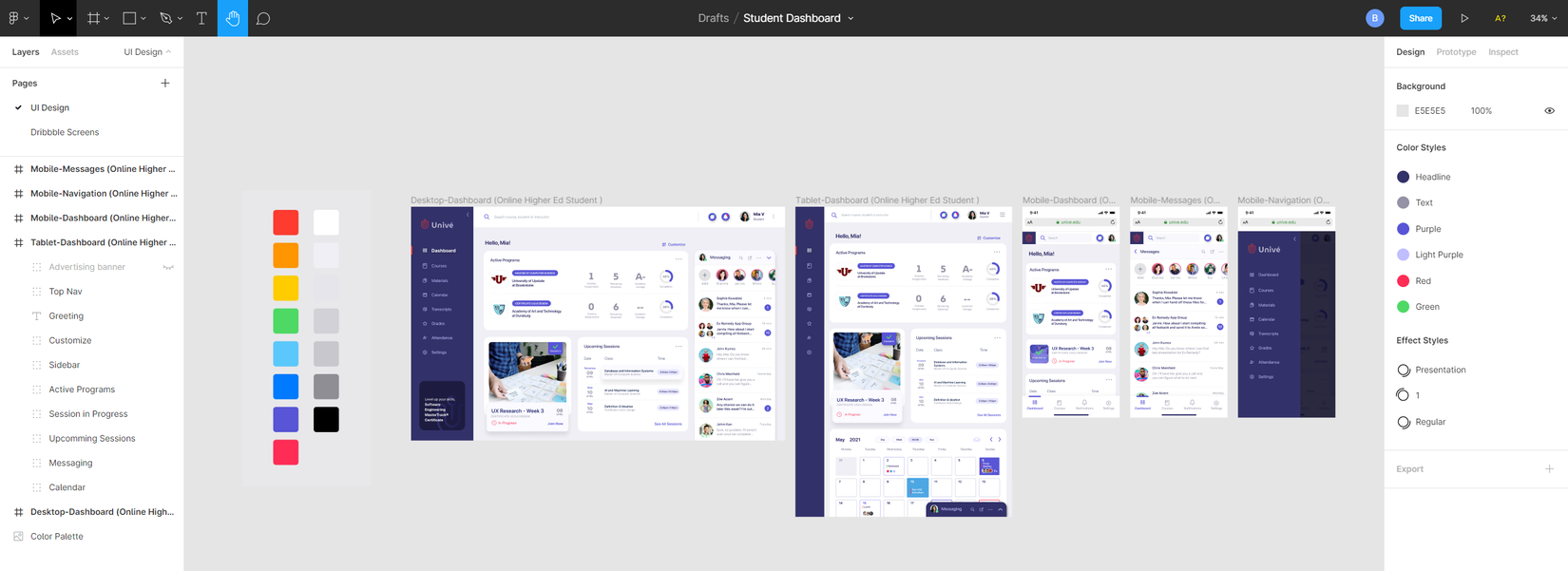
Làm dự án nghe có vẻ hầm hố quá, nhưng ta chỉ cần hiểu đơn giản dự án giúp mình thực hành một cách có hệ thống hơn, như là một cách để mình tổng hợp các kiến thức và thể hiện chúng thành một sản phẩm hoàn chỉnh. Ta không nhất thiết phải tìm một dự án quá lớn như xây dựng một website như Tiki hay một app như TikTok. Có nhiều cách để bắt đầu làm một dự án. Tớ gợi ý một cách mà tớ và những người bạn thường làm đó là: Bắt chước - Chọn một số trang web đơn giản hay những template có sẵn và sao chép chúng. Sao chép ở đây được hiểu theo nghĩa là ta tham khảo giao diện của một website đã có sẵn và tự mình code ra giống y như thế hoặc có cải tiến (đừng cải lùi nha). Điều này là hợp lý, bởi vì khi đi làm, ta cũng sẽ nhận được một bản thiết kế và nhiệm vụ của ta là làm sao để làm ra sản phẩm giống với bản thiết kế nhất có thể.

Một ví dụ về bản thiết kế giao diện trên công cụ thiết kế tên là Figma - Nguồn ảnh: Kmin Academy
Những lợi ích của việc này là:
- Không phải mất công suy nghĩ ra giao diện, chỉ tập trung vào nhiệm vụ phân tích và lập trình.
- Giao diện do ta chọn đã đẹp sẵn (giả sử đẹp thật), ta chỉ cần làm ra giống vậy → Ta code ra web đẹp.
- Xem web của người khác, ta có thể tham khảo cách họ code và tự học hỏi được nhiều điều hay ho.
- Đạt được mục tiêu luyện tập kỹ năng coding, lấy kinh nghiệm, tạo niềm tin với nhà tuyển dụng.
Giúp đỡ người khác
Đỉnh cao nhất của việc học tập đó là hướng dẫn, giúp đỡ người khác vượt qua thử thách của họ. Nếu không vướn việc quan trọng và khẩn cấp, ta có thể dừng lại một chút và quan sát vấn đề mà bạn mình đang vướn mắc, xem vấn đề đó như vấn đề của ta và giúp đỡ một cách nhiệt tình, hồn nhiên.

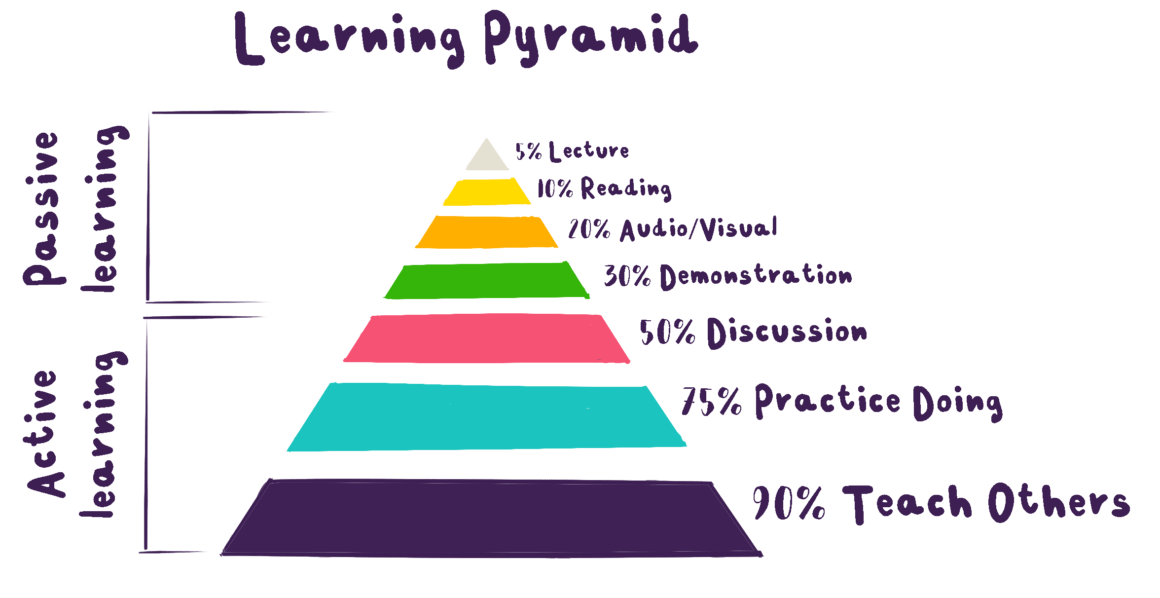
Tháp học tập: mức độ hiểu biết sâu từ những phương pháp học mang lại. - Nguồn ảnh: plushnuggets.com
- Khi gỡ rối cùng bạn, trước hết ta có thể gặp lại vấn đề mà ta gặp trước đây → Nhớ sâu hơn hoặc hiểu ra thêm nhiều thứ. Nếu vấn đề đó mới, ta có cơ hội được tư duy và học thêm điều mới.
- Quá trình giúp đỡ đó giúp ta rèn luyện kỹ năng giao tiếp, trình bày, giải thích. Đây là kỹ năng rất cần thiết của một lập trình viên và cũng là kỹ năng mà các Frehser rất yếu, theo như đánh giá của các doanh nghiệp làm khảo sát tại Kmin Academy.
- Không chỉ có được kiến thức, kỹ năng. Khoảng thời gian học tập cùng nhau sẽ bồi đắp tình cảm, sự gắn kết và biết đâu một duyên mới sẽ nảy sinh.
Cậu hiểu ý tớ chứ? Đọc xong thư này, cậu có còn muốn tiếp tục học Front-end không? Nếu câu trả lời là có, hãy đến ngay cái bàn, lấy cuốn sổ tay và viết ra ngay 3 lý do thuyết phục nhất khiến cậu bắt đầu học Front-end nhé.
Hôm nay, tớ tặng cậu một câu hát trong bài Đường đến vinh quang do nhóm Bức Tường trình bày
Chặng đường nào trải bước trên hoa hồng bàn chân cũng thấm đau vì những mũi gai.
Ta không nhất thiết phải "khắc tên mình trên đời", ta chỉ cần đi, đi để trải nghiệm sự lựa chọn của mình, một sự lựa chọn không có hoa hồng, nhưng có niềm đam mê khởi sinh hạnh phúc.
Photon
Bài viết được đăng lần đầu tại https://kmin.edu.vn/blogs



