In this article I will give you example of jquery after() and before() method. The after() method inserts specified content after the selected elements. The before() method inserts specified content in before the selected elements.
Using jquery after() method you can append html after div, append text to div, jquery append html after element, jquery insert html after element, jquery add text after span. Using before () method you can add html before div, append html before div, append text before div, jquery append html before element, jquery insert html before element, jquery add text after span.
In this example we append some html after <p> tag. It's append some text to the element on button click event.
Syntax :
$(selector).after(content);<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").after("<p>Hello, Websolutionstuff !!</p>");
});
});
</script>
</head>
<body>
<h3>Jquery After And Before Example - Websolutionstuff</h3>
<p>This is a paragraph.</p>
<button>Insert content after P tag</button>
</body>
</html>
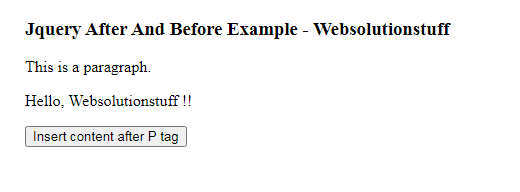
Output :

In this example we append some html before <p> tag. It's append some text to the element on button click event.
Syntax :
$(selector).before(content);<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").before("<p>Hello, Websolutionstuff !!</p>");
});
});
</script>
</head>
<body style="padding:20px;">
<h3>Jquery After And Before Example - Websolutionstuff</h3>
<p>This is a paragraph.</p>
<button>Insert content before P tag</button>
</body>
</html>
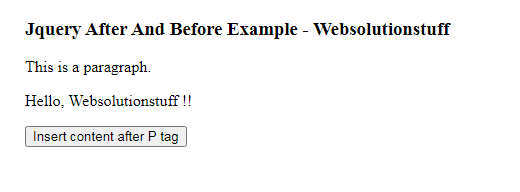
Output :

You might also like :
- Read Also : Jquery Append And Prepend Example
- Read Also : Load More Data in Laravel Using Ajax jQuery
- Read Also : How To Download Youtube Video Using jQuery
- Read Also : How To Integrate Paypal Payment Gateway In Laravel