In this article, we see how to validate password and confirm password using jQuery. Validation is a basic and important feature for authentication users. So here we will give you a demo about passwords and confirm password validation using jquery.
So, let's see how to check password and confirm password using jquery validation and how to match password and confirm password using jquery or javascript.
In jquery, we are using the keyup event to check whether the password and confirm the password is a match or not.
<html>
<body>
<head>
<meta charset="utf-8">
<title>How to validate password and confirm password in jquery - websolutionstuff.com</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1>How to validate password and confirm password in jquery - websolutionstuff.com</h1><br />
Enter Password <input type="password" class="form-control" id="Password" placeholder="Enter a password" name="password"><br /> <br / >
Enter Confirm Password <input type="password" class="form-control" id="ConfirmPassword" placeholder="Enter a Confirm Password" name="confpassword" >
<div style="margin-top: 7px;" id="CheckPasswordMatch"></div>
</div>
</div>
<body>
</html>
<script>
$(document).ready(function () {
$("#ConfirmPassword").on('keyup', function(){
var password = $("#Password").val();
var confirmPassword = $("#ConfirmPassword").val();
if (password != confirmPassword)
$("#CheckPasswordMatch").html("Password does not match !").css("color","red");
else
$("#CheckPasswordMatch").html("Password match !").css("color","green");
});
});
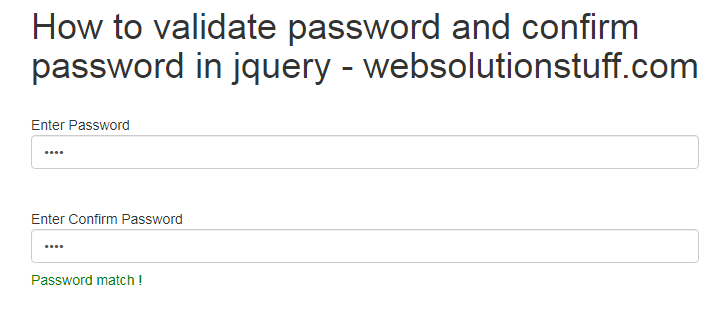
</script>And you will get output like the below image.

You might also like:
- Read Also: Send Email In Laravel
- Read Also: Copy To Clipboard JQuery
- Read Also: Autotab To Next Input Field JQuery
- Read Also: How To Check Array Is Empty Or Null In Javascript