Xin chào, mình đã trở lại rồi đây. Ở phần này mình sẽ tiếp tục chia sẻ cách tích hợp con Simsimi vào chatwork. Nếu ai chưa xem Phần 1 thì có thể xem ở link này nhé :
Tài khoản chatwork của bot và kết nối rails 

-Botchat đơn thuần là một tài khoản chatwork, vậy nên việc đầu tiên cần làm là tạo một tài khoản chatwork
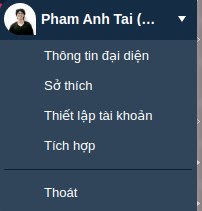
-Sau khi tạo và đăng nhập, ở góc trái ta chọn "Tích hợp"

-Tiếp theo ta chọn API, sau đó nhập password để hiển thị Token
-Token API này chính là chìa khóa để app rails của chúng ta có thể login vào tài khoản chatwork con bot và thao tác trên đó Tại file .env ta thêm 1 biến môi trường.(Các bạn cũng có thể khai báo biến trực tiếp ở controller cho nhanh gọn lẹ)
CHATWORK_API_TOKEN = "chatwork_api_token bạn vừa lấy đc"
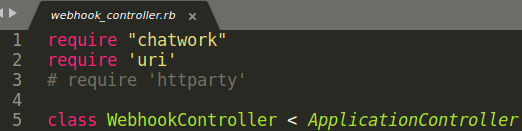
Tiếp theo, tạo ngay một controller, ở đây mình để tên là webhook_controller.rb
Trên đầu file thêm vào 2 dòng sau
require "chatwork"
require 'uri'

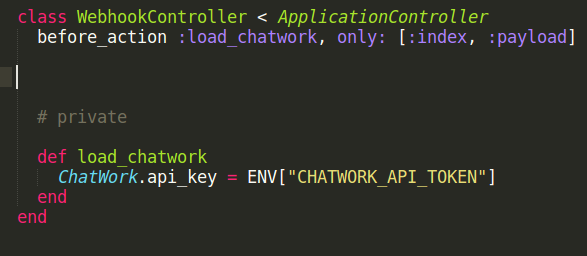
Vì mình đặt API_Token ở .env nên mình sẽ tạo thêm một hàm load cái api_token đó và cho nó luôn chạy trước tiên

Tạo tài khoản simsimi và lấy key 
-Nói sơ về API Simsimi này thì nó có 2 bản Trial và Paid, bản Paid thì phải trả tiền nó sẽ có nhiều tính năng hơn và thông minh hơn. Ở đây mình là dev nghèo nên chỉ dám xài bản free (khoc). Giới hạn của bản free là chỉ đc 7days và 100 requests thôi. Các bạn vào đây đăng ký tài khoản và lấy key nhé
Sau khi điền form tất tần tật này nọ (điền cho có thôi chứ cũng không quan trọng đâu  ) thì sẽ vào đây, ở đây có key, sau khi active thì nó sẽ bắt đầu tính ngày. Hết 7 ngày thì nghỉ chơi
) thì sẽ vào đây, ở đây có key, sau khi active thì nó sẽ bắt đầu tính ngày. Hết 7 ngày thì nghỉ chơi 
 (key ở trên hết hạn rồi nha
(key ở trên hết hạn rồi nha  )
Xong. Tạm thời để cái key đó tí tính tiếp ha!
)
Xong. Tạm thời để cái key đó tí tính tiếp ha!
Xử lý Payload 
-Như đã nói ở phần trước, body request được gửi cho API từ webhook có dạng json. Những data này còn được gọi là payload
-Đầu tiên, ta cần khai báo route để cho chatwork webhook gửi dữ liệu về mỗi khi có event xảy ra trên chatwork. Tại file routes.rb ta thêm
post "/payload" => "webhook#payload"
Như vậy, mỗi khi webhook có sự kiện thì nó sẽ gửi data về action payload ở trong webhook_controller.rb
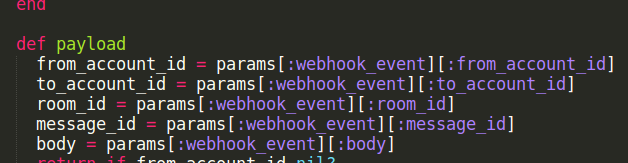
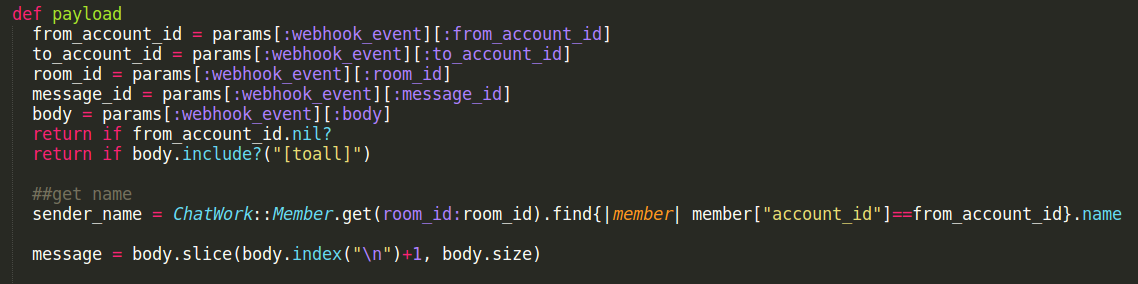
Payload đơn giản mà nói thì là một hash đa cấp, nên chúng ta xử lý nó như những params thông thường. Để lấy id account mention đến chatbot, room id, hoặc message id ta chỉ cần params[:webhook_event]+key cần gọi

Ở đây mình đặt biến luôn cho tiện xử lý
Các bạn cũng biết, tin nhắn mention đến một ai đó ở cw có tạng "[to:account_id] Đoạn text tin nhắn". Bước này, mình tính toán và cắt "Đoạn text tin nhắn" ra riêng, mục đích là để gửi cho API simsimi để nó xử lý

Tới đây là xong 50% rồi đấy, chỉ cần bạn kết nối internet cho app server, sau đó mention con bot thì data đã đc gửi đến action payload rồi :3
Xử lý Simsimi
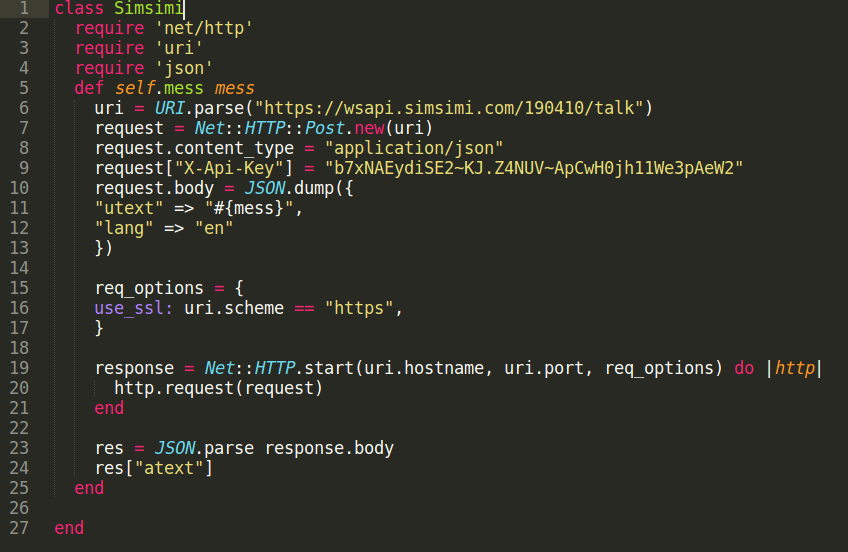
Tiếp theo, mình tạo một class Simsimi ở tại lib/simsimi.rp như sau

Biến mess chính là đoạn tin nhắn mình đã tách ở phía trên, truyền vào đây để gửi cho server simsimi xử lý bên trong hàm là API request, tất cả đều dễ hiểu đúng không nào, ta có request["X-Api-Key"] chính là key simsimi mới đăng ký ở trên, let's bỏ vào thôi :3
res = JSON.parse response.body
res["atext"]
Cuối action ta trả về res[atext], cũng chính là đoạn text reply của Simsimi.
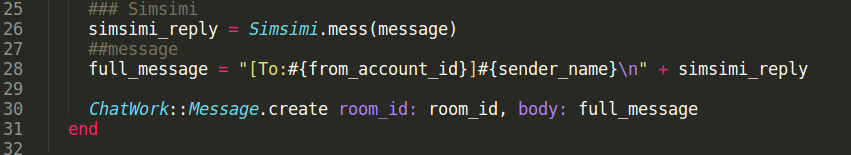
Quay lại webhook controller, mình gọi và gắn biến cho đoạn text đó sao cho con bot sẽ reply lại người đã mention nó.

Cuối cùng là gọi api chatwork, truyền vào room_id và đoạn reply. XONGGGGGGGGGGGG................. 90%!
Chạy app server trên internet
Ở đây các bạn có thể deploy lên một server hoặc sử dụng ngrok để đưa app lên internet (Để Webhook chatwork trả data về được )
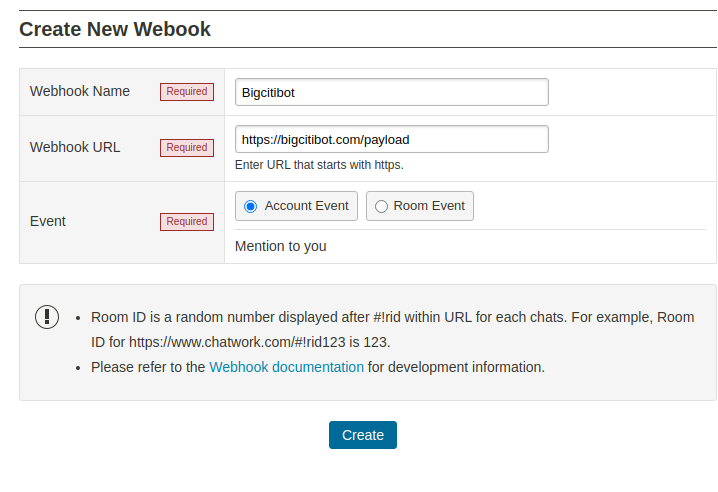
Sau khi app đã chạy thành công, các bạn vào đây và Create New một webhook
Ở đây field webhook URL các bạn điền URL để gọi đến payload của app là ok(dưới hình là mình ví dụ, chứ mình deploy ở heroku =))))) ).

Bonus: Nếu các bạn chưa từng sử dụng heroku thì mình để link hướng dẫn ở đây nhé: https://viblo.asia/p/cach-tao-va-deploy-mot-ung-dung-don-gian-len-heroku-Az45bAjOlxY
Demo
Lúc trước chạy ngrok thì ok ngon lành cả rồi nhưng hiện tại thì ngrok đã bị chặn, mình cũng đã deploy lên heroku nhưng vì một vài sự cố nên con bot tạm thời đã tèo, hứa sẽ update demo sớm nhất có thể (Chắc chắn rồi vì mình cũng đang nóng lòng xem nó chửi lộn với anh chị em trên chatwork mà  )
)
Update: Mình đã deploy thành công ở heroku. Để cho tiện thì mình show tòan bộ controller ở đây, chỉ cần ntn là nó chạy ngon lành nhé.
 Đây là thành quả =)) Hình như bản free trial bị giới hạn IQ của em nó, em nó rep rất tiết kiệm từ luôn.
Đây là thành quả =)) Hình như bản free trial bị giới hạn IQ của em nó, em nó rep rất tiết kiệm từ luôn.

Kết
Đơn giản phải không nào, tuy không mất nhiều công sức, nhưng con bot nói xàm này lại có thể mang lại kha khá value cho mọi người. Mình có mẹo nhỏ để sử dụng bản free trial là đăng ký cùng lúc nhiều tài khoản, sau đó lấy tất cả keys cho vào một mảng rồi cho rails tự động dùng dần, cứ hết 100 requests thì lại tự động đổi key là ok  mỗi 1 tuần tốn công vào thay key 1 lần thôi
mỗi 1 tuần tốn công vào thay key 1 lần thôi  Cám ơn các bạn đã đọc, chúc các bạn vui vẻ!
Cám ơn các bạn đã đọc, chúc các bạn vui vẻ! 


Tham khảo:



