
The Advantages of Using React Hooks Instead of HOCs

The Advantages of Using React Hooks Instead of HOCs

Custom React Hooks

Vài bước làm quen với React Hooks

Tách riêng logic và UI trong ứng dụng React Native bằng React Hook

Sổ tay React Hooks cho mọi người?

Sử dụng Debounce trong ReactJs với hooks

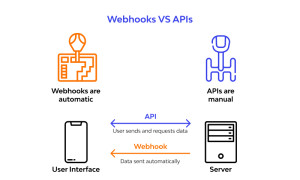
Tìm hiểu sự khác nhau giữa Webhooks vs API

ReactJS - Hooks trong Functional Components

Chia sẻ một số hàm React Custom Hooks mình hay dùng

Utilizing Hooks in React: Tips and Tricks (Part 2)

Creating Your Own Webhook for Seamless Integration

Custom Hooks có thể làm được gì

Tôi đã viết Chatbot gửi Pull Request qua ChatWork như thế nào?

The world of React Hooks and custom hooks-logic isolation and reusability

Tìm hiểu về Lifecycle Hooks trong Vuejs

Cách sử dụng Lifecycle Hooks trong Vue.js

Tìm hiểu React use - Hooks library

Các suy nghĩ về React Hooks

So sánh cách viết logic sử dụng lại giữa HOCs, Render Props và Hooks trong ReactJS

Git Hooks là gì và sử dụng nó như thế nào?

Giới thiệu React Hooks

Sử dụng Git Hooks để tự động chạy một số task phiền nhưng cần thiết

Implementing Debounce in ReactJs with Hooks

React hooks: Sự khác nhau giữa useMemo và useCallback

React Hook: Sự thay thế cho Class Component trong lập trình React

The Difference Between useCallback and useMemo Hooks