Hầu hết các lập trình viên web thường làm việc với Chrome. Theo Wikipedia, khoảng 65% người dùng internet thường xuyên sử dụng Chrome, đây là một trong những lý do tại sao các nhà phát triển chọn Chrome để phát triển ứng dụng. Vì vậy, nếu bạn là một lập trình viên web nói chung và front-end nói riêng thì khả năng cao bạn sẽ làm việc với Chrome nhiều, do đó sau đây mình sẽ giới thiệu cho các bạn 10 Chrome extension nhằm phục vụ cho quá trình làm việc của các bạn.
1. Colorzilla
Về cơ bản, Colorzilla cung cấp một widget chọn màu cùng với rất nhiều tính năng khác. Nó có trình tạo độ dốc, trình phân tích code của trang web và mọi thứ bạn cần để xử lý màu sắc trong trang web của mình. Bạn có thể sử dụng Colorzilla trên cả Firefox.

2. CSS Viewer
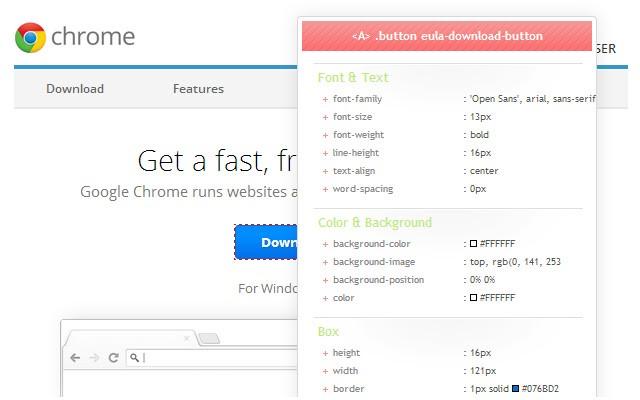
CSS Viewer hiển thị tất cả các thuộc tính CSS được liên kết với phần tử mà chúng ta di chuột qua bằng con trỏ. Nó là một bảng điều khiển nổi có tất cả các chi tiết như font-size, font-weight, color, position,... Nó cũng cho phép bạn sao chép CSS một cách dễ dàng.

3. WhatFont
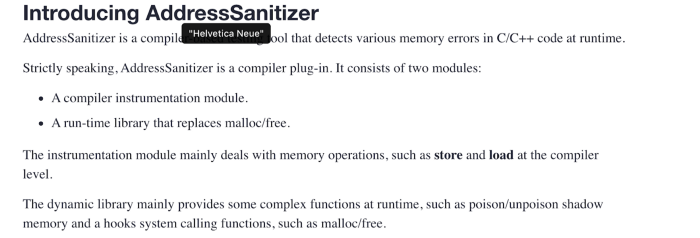
WhatFont là cách dễ nhất để tìm ra các phông chữ có trên trang web. Như bạn có thể thấy từ hình bên dưới, khi bạn mở WhatFont, nếu bạn di chuyển con trỏ chuột qua văn bản, nó sẽ hiển thị phông chữ của văn bản.

4. Clear Cache
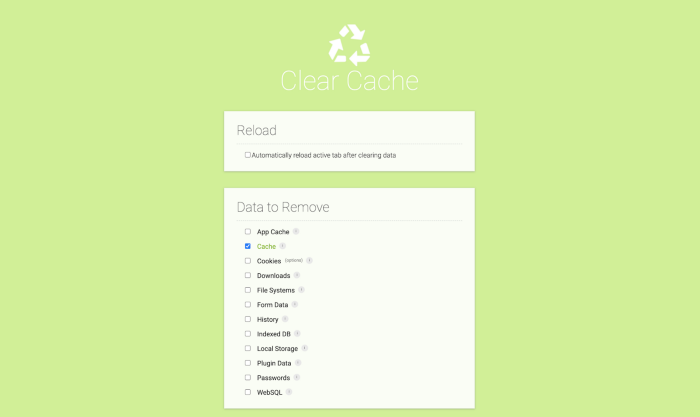
Clear Cache là giải pháp nhanh gọn để xóa dữ liệu bộ nhớ cache và thông tin khác được lưu trữ trên trình duyệt chỉ với một cú nhấp chuột. Với tiện ích mở rộng này, bạn không phải mở quá nhiều cửa sổ và mò mẫm trong phần cài đặt của trình duyệt để thực hiện xóa cache.

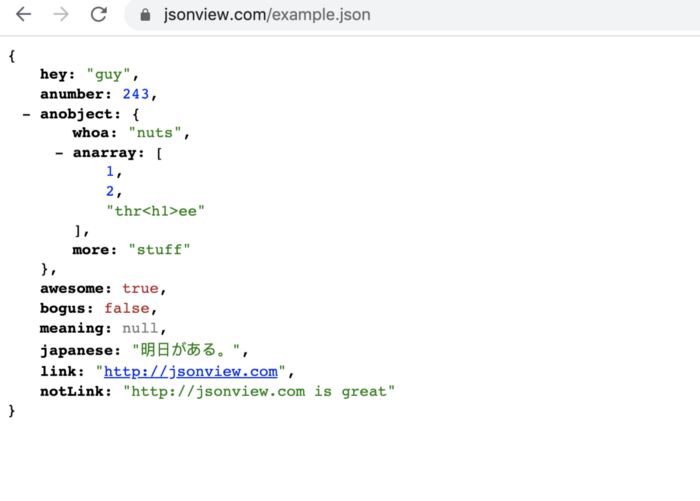
5. JSONView
JSONView in ra các reponse thuộc loại application/json một cách sạch đẹp và dễ hiểu. Bất kỳ JSON nào khi nó không ở chế độ xem dạng cây, sẽ rất khó để đọc và hiểu. Đây là lúc JSONView sẽ phát huy sức mạnh của mình.

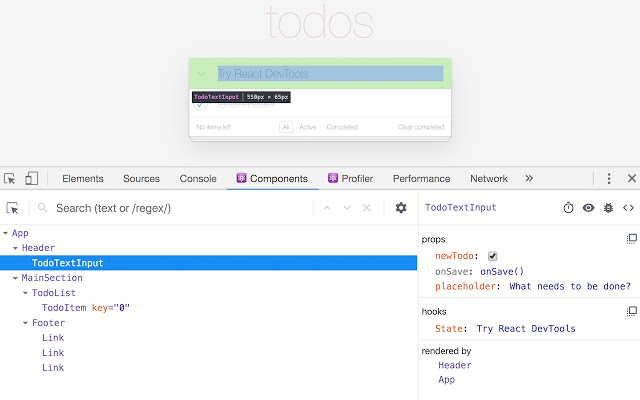
6. React Developer Tools
Nếu bạn làm việc với React thì đây là một tiện ích mở rộng phải có. React Developer Tools giúp bạn xem và kiểm tra hệ thống components cùng với props và state liên quan đến chúng. Nó cũng giúp bạn thay đổi các props hoặc state nếu cần cho mục đích debug.

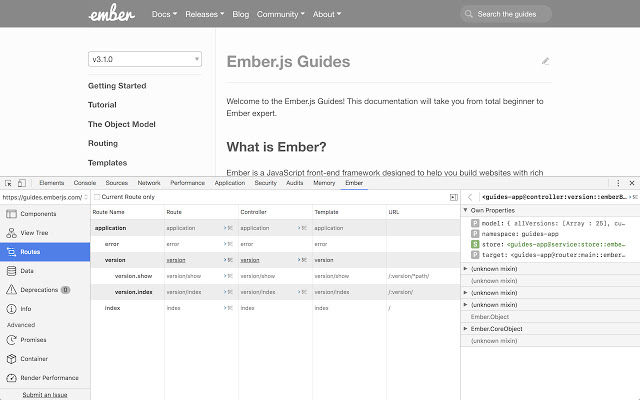
7. Ember Inspector
Ember Inspector là một công cụ có thể được sử dụng để debug các ứng dụng Ember. Nó hiển thị các routes, models, components và tất cả các phần tử khác có trong ứng dụng Ember. Nó cũng tải tất cả dữ liệu lưu trữ ember để bạn có thể xem chúng một cách dễ dàng. Để hiểu tiện ích mở rộng này có thể làm được những gì, hãy tải về và trải nghiệm nó

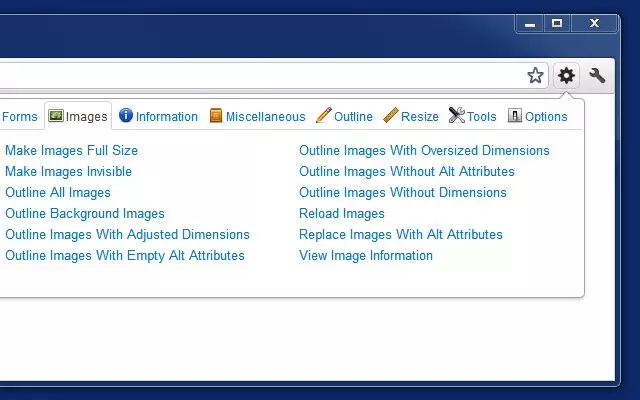
8. Web Developer
Web Developer giúp cuộc sống của coder hoặc designer trở nên dễ dàng hơn rất nhiều bằng cách cung cấp nhiều tính năng cần thiết khác trong DevTools của trình duyệt. Nó giúp thao tác hình ảnh, thay đổi bố cục trang, hiển thị thước kẻ, phác thảo các phần tử hiện diện, v.v.

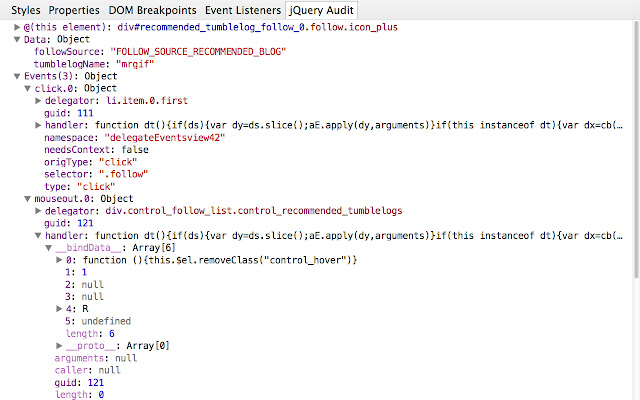
9. jQuery Audit
jQuery Audit tạo một tab bên trong bảng điều khiển Elements chứa các sự kiện được ủy quyền của jQuery, dữ liệu internal và nhiều hơn nữa, dưới dạng node DOM function và object. Nó được sử dụng để kiểm tra các sự kiện, dữ liệu được ủy quyền của jQuery và hơn thế nữa.

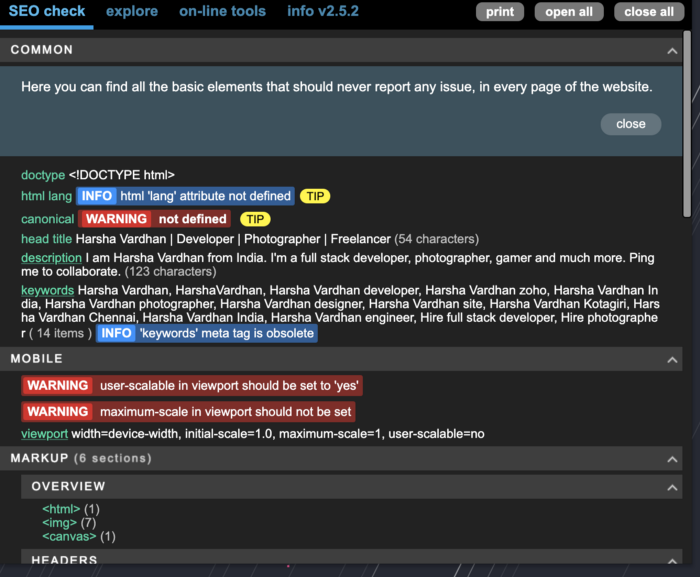
10. Meta SEO Inspector
Meta SEO Inspector được sử dụng để metadata hiển thị bên trong một trang mà không hiển thị trong khi duyệt web bình thường. Metadata không chỉ là các thẻ meta HTML thông thường mà còn là các thẻ XFN, các vi định dạng khác nhau, các liên kết no-follow, v.v. Nó giúp tiết lộ một số thuộc tính thú vị của trang web.

Tổng kết
Các tiện ích mở rộng được đề cập ở trên giúp cuộc sống trở nên dễ dàng hơn với developer về giao diện người dùng và là những tiện ích mà cá nhân mình rất yêu thích. Nếu có bất kỳ tiện ích mở rộng nào khác giúp bạn nhiều hơn trong công việc, hãy chia sẻ nó với mình nhé. Cảm ơn vì đã đọc!
Nguồn: https://betterprogramming.pub/10-must-have-chrome-extensions-for-front-end-developers-8f841034506e





