Chào các bạn, trong chuỗi ngày ở nhà chống dịch thì mình tình cờ đọc được một bài viết về Atomic web design. Theo mình đánh giá thì thấy bài viết rất là hay nên cũng bon chen tìm hiểu để lên đây chia sẽ, chém gió với mọi người về nó luôn 
Bên cạnh đó thì mình cũng có vài ví dụ về cách áp dụng Atomic design vào trong React để các bạn dễ hình dung hơn. Chứ nhìn chữ không cũng khô khan lắm 
Atomic design là gì?
Atomic Design được nhà thiết kế Brad Frost đưa ra vào năm 2013 và giới thiệu trong cuốn sách cùng tên mà bạn có thể đọc miễn phí ở đây. Theo đó, Atomic design được nhà thiết kế định nghĩa như sau:
Atomic design là một phương pháp bao gồm năm giai đoạn riêng biệt làm việc cùng nhau để tạo ra các hệ thống thiết kế giao diện theo cách phân cấp và có chủ ý hơn.
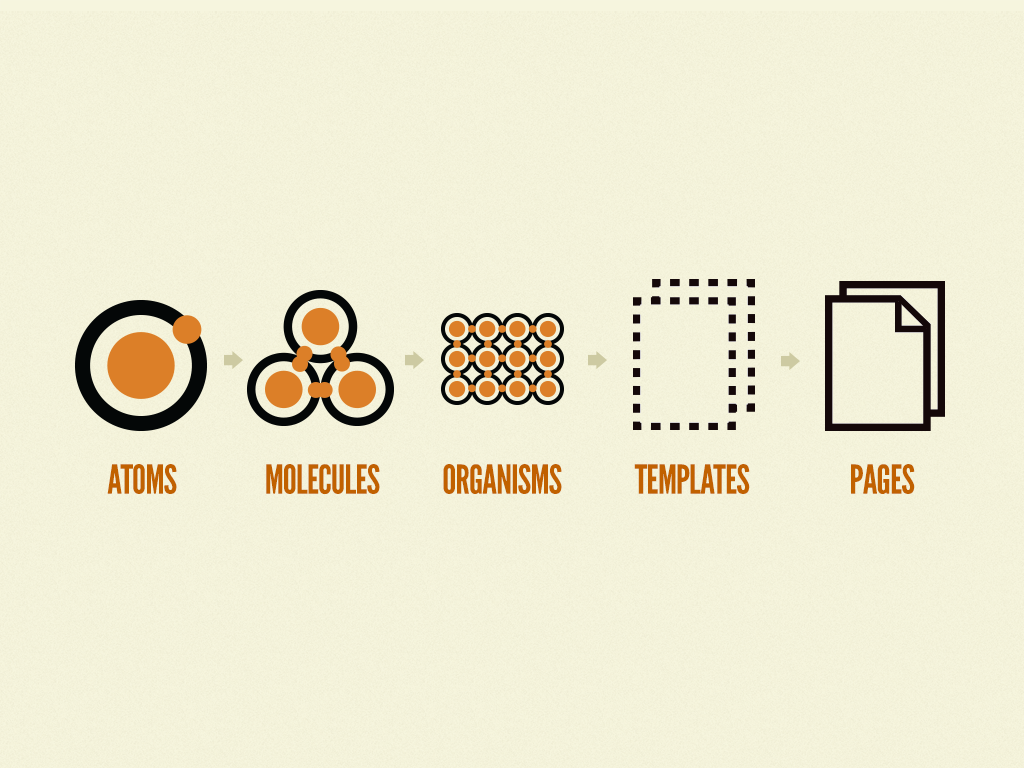
Trong đó năm giai đoạn của Atomic design là:
- Atoms
- Molecules
- Organisms
- Templates
- Pages

Mỗi giai đoạn trong số năm giai đoạn đóng một vai trò quan trọng trong hệ thống phân cấp của việc thiết kế giao diện. Bây giờ chúng ta hãy đi sâu vào từng giai đoạn để tìm hiểu nhé.
Atoms
Nếu nguyên tử là khối xây dựng cơ bản của vật chất, thì Atoms sẽ đóng vai trò là khối xây dựng cơ bản nhất trong giao diện của chúng ta.
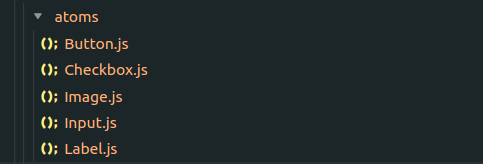
Các atoms này bao gồm các phần tử HTML cơ bản như labels, inputs, buttons và những phần tử khác mà không thể chia nhỏ thêm được nữa.
Đặc điểm của atoms là rất trừu tượng. Các bạn sẽ rất khó hình dung nó là gì cho đến khi bạn đặt nó vào một molecules cụ thể.

Molecules
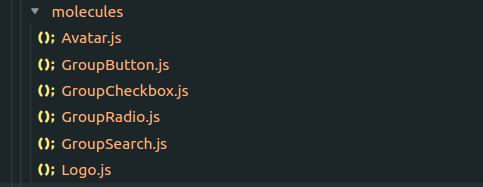
Molecules là những nhóm nguyên tử liên kết với nhau và là những đơn vị cơ bản nhỏ nhất của một khối. Ví dụ như các bạn có thể kết hợp giữa button và input để tạo thành một group search chẳng hạn hoặc có thể kết hợp nhiều checkbox lại thành một group checkbox, ...
Khi kết hợp với nhau, những Atoms này sẽ trở nên có mục đích thay vì vẫn còn trừu tượng như trước.
Các molecules này có các đặc tính riêng của chúng và đóng vai trò là xương sống của trong hệ thống Atomic design.

Organisms
Các molecules cung cấp cho chúng ta các khối để làm việc và bây giờ chúng ta có thể kết hợp chúng với nhau để tạo thành các organisms. Những organisms này tạo thành các phần riêng biệt của giao diện.

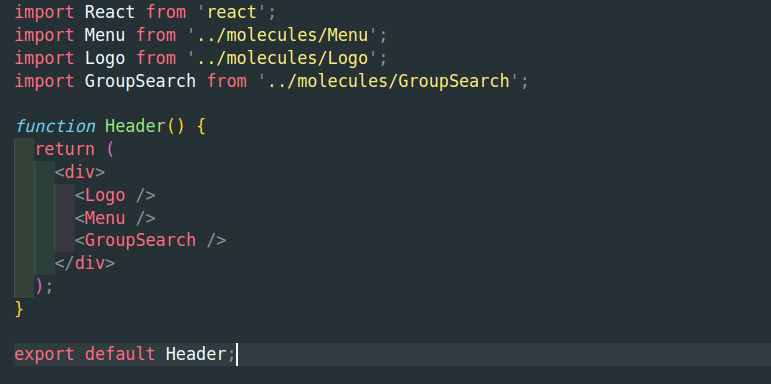
Như các bạn đã thấy ở ví dụ trên thì mình đã kết hợp 3 molecules là: Logo, Menu, GroupSearch để tạo ra được một Organisms là Header.
Việc xây dựng từ molecules đến organisms được khuyến khích để tạo ra các thành phần độc lập, di động và có thể tái sử dụng được.
Templates
Templates là các đối tượng cấp trang đặt các thành phần vào một bố cục và làm rõ cấu trúc nội dung cơ bản của thiết kế.
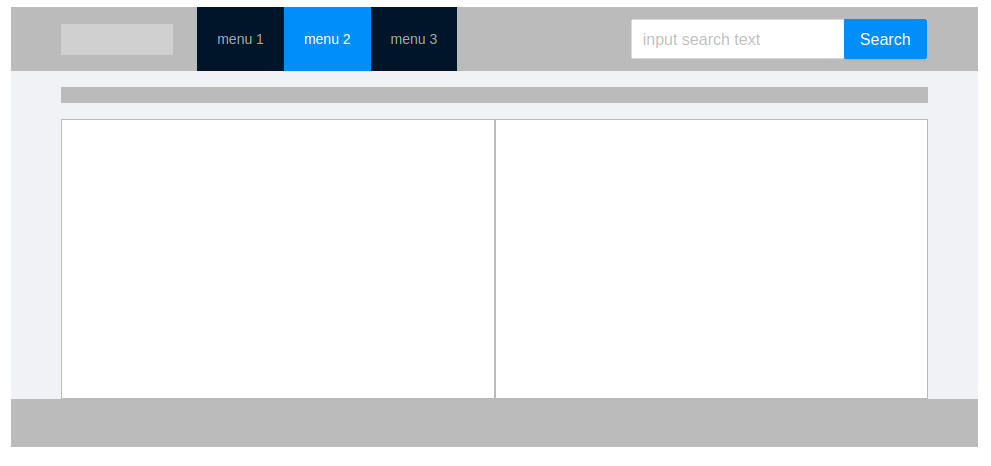
Các bạn cần phải kết hợp các organisms để tạo thành các phần của một trang. Đó là nơi chúng ta bắt đầu thấy được thiết kế ở các giai đoạn kết hợp với nhau và bắt đầu thấy chúng hoạt động  .
.

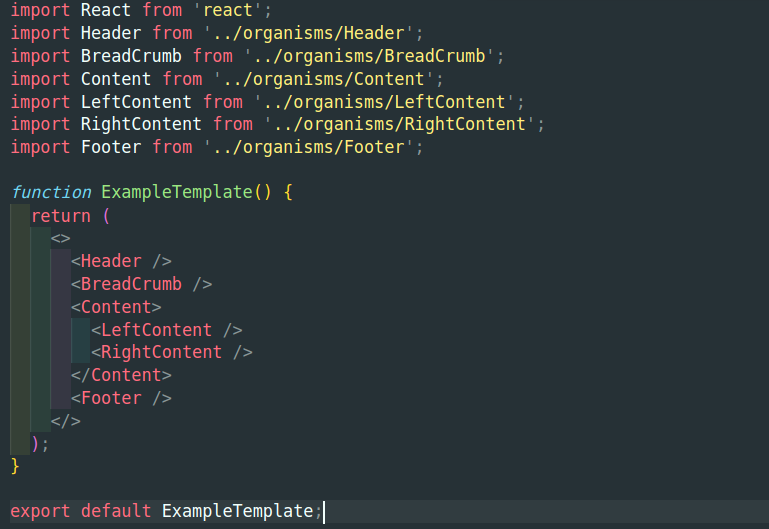
Ở ví dụ trên thì mình đã đặt các organisms là Header, BreadCrumb, Content, ... vào trong một ExampleTemplate. Và kết quả là mình được một template như thế này, các bạn thấy nó ngầu chưa 

Ở giai đoạn này, bạn sẽ chỉ việc quan tâm tới kết quả cuối cùng, điều sẽ ảnh hưởng rất nhiều tới ý kiến của khách hàng, sếp và các đồng nghiệp thân thương của bạn.
Các organisms được kết hợp với nhau, tái sử dụng để tạo ra một giao diện hoàn chỉnh với bố cục khớp thiết kế.
Pages
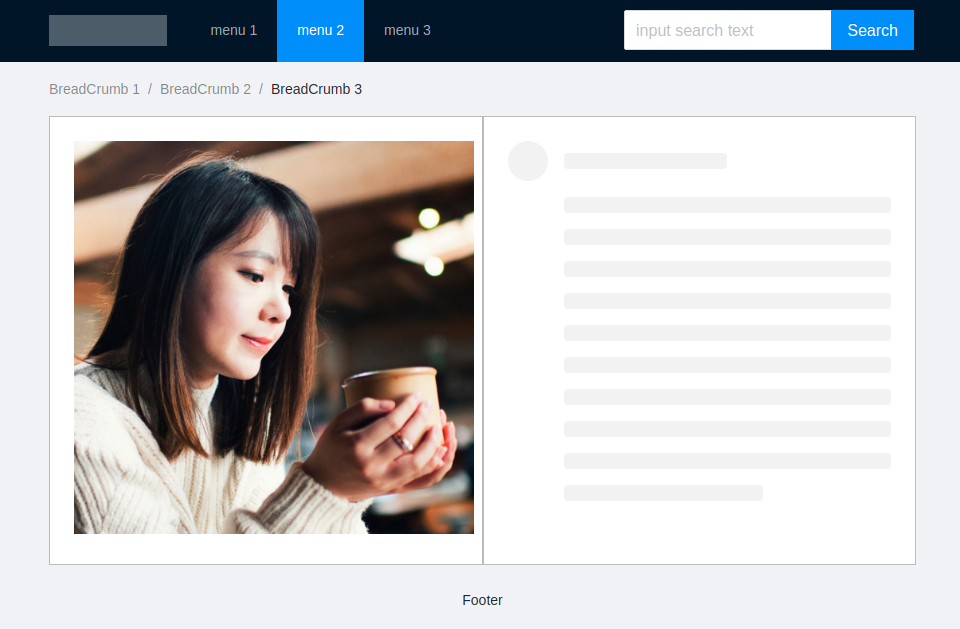
Các pages là các trường hợp cụ thể của các templates. Tại đây, các nội dung dạng ô chứa sẽ được thay thế bằng nội dung đại diện thực sự để mô tả chính xác những gì mà người dùng sẽ thấy. Các pages là mức độ trung thực cao nhất và vì chúng hữu hình nhất nên thường là nơi hầu hết mọi người dành phần lớn thời gian của họ để đánh giá.
Giai đoạn pages rất cần thiết vì nó là nơi các bạn kiểm tra tính hiệu quả của hệ thống Atomic design. Xem mọi thứ trong ngữ cảnh cho phép các bạn có thể sửa đổi các molecules, organisms và templates nhằm giải quyết tốt hơn bối cảnh thực của việc thiết kế. Và đây là thành quả cuối cùng của mình sau khi thêm các nội dung thực sự vào thay cho các ô chứa ở giai đoạn templates.

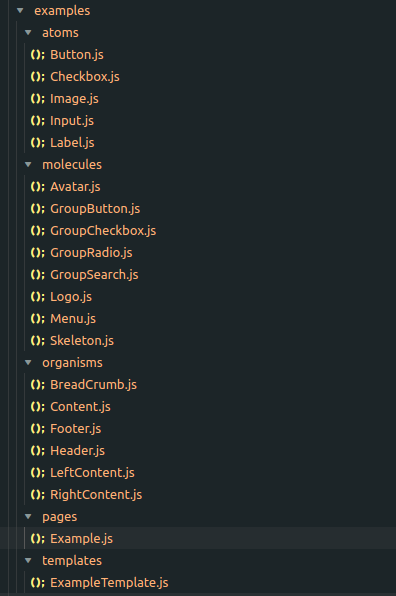
Dưới đây là nguyên vẹn cấu trúc folder của mình, tất nhiên là sẽ có một vài thành phần mình chưa dùng hết ở page này nhưng chắc chắn sẽ được dùng ở những page khác thôi 

Tổng kết
Một trong những lợi thế lớn nhất mà Atomic design mang lại là khả năng chuyển đổi nhanh chóng giữa trừu tượng và cụ thể. Các bạn đồng thời có thể thấy được cách giao diện của mình được chia nhỏ thành các thành phần nhỏ nhất của chúng và cũng có thể xem cách các thành phần đó kết hợp với nhau để tạo nên trải nghiệm cuối cùng của bạn.
Tất nhiên thì việc lựa chọn một cấu trúc thiết kế như thế nào cho tối ưu thì còn phải tùy thuộc vào từng dự án cụ thể mà các bạn gặp nữa. Theo mình thấy thì với kiểu thiết kế như thế này sẽ giúp dự án của chúng ta dễ kiểm soát cũng như maintain hơn khi scale dự án ngày càng lớn.
Trên đây là tất cả những gì mình nghiên cứu được từ cuốn sách của tác giả Brad Frost. Hy vọng sẽ giúp các bạn có thêm một sự lựa chọn mới nữa cho việc phân chia cấu trúc thư mục dự án. Mọi góp ý các bạn xin vui lòng để lại phía dưới phần bình luận nha.
Cảm ơn các bạn đã theo dõi. Chào thân ái và quyết thắng.


Tham khảo
https://bradfrost.com/blog/post/atomic-web-design/
https://atomicdesign.bradfrost.com/chapter-2/




